In this article, I will be sharing some tips and examples on how to use gradient, what gradient is and how it can be generated on a web page with the integration of javascript.
JavaScript is a programming language for creating basic and advanced web page features. With JavaScript, you can make a website interactive.
Therefore, building a background generator with JavaScript is quite simple.
Introduction to JavaScript
JavaScript is a programming language that empowers you to make enormous applications. Likewise, it can be utilized to make web games with dynamic styling, movement, and different highlights, including recognizing when catches are squeezed, or information is gone into structures.
Some of these tools include:
- Libraries and frameworks made by third parties can be utilized with HTML to accelerate uses.
- APIs (Application Programming Interfaces) are capacities incorporated into internet browsers that permit you to access different features. - Developers may use third-party APIs to incorporate functionality from other websites, such as Twitter or Facebook, into their own.
With JavaScript, you can make a website interactive. The programs written in this language are referred to as scripts. Therefore, building a background generator with JavaScript is quite simple.
What Are Gradients
A gradient is a reformist change starting from one colour to another. It gives anyone the ability almost to invent a new colour. It adds a new dimension to the design and realism to the product, making it stand out. Gradients, to put it simply, add dimension.
The gradient pattern can be used in a variety of ways. It can be a focal point of a design or a background feature, and it can be bold or subtle. Gradients can also create new colour combinations that feel different and modern by mixing and blending different shades of colour, giving designs a unique feel.
Gradients can be used for creating logos, packaging, web design, apps, and Print materials.
Benefits of Gradients
By creating more colour tones, gradients increase the number of colours available.
Gradients are memorable because they are lively and playful, and they create images that we aren't used to seeing.
These stunningly vivid colour transitions have a lot of energy, making them stand out and helps to elevate any style.
CSS gradients permit you to make consistent changes between at least two tones.
Types of Gradients
- The Linear Gradients (Which goes down/up/left/right/diagonally direction).
- The Radial Gradients (which is defined by their centre).
Linear Gradients (moves down/up/left/right/diagonally)
You'll require two shading stops to make a linear gradient. Shading stops are the tones between which you need to deliver smooth advances. You may likewise determine a beginning stage and a heading notwithstanding the inclination impact (or a point).
Syntax
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
Example
#grad {
background-image: linear-gradient(red, yellow);
}
Direction (default) The example below shows a linear gradient that starts at the top. It starts red and gradually turns yellow:

Direction - From Left to Right
Example
#grad {
background-image: linear-gradient (to right, red , yellow);
}
A linear gradient that starts on the left is shown in the illustration below. It starts red and gradually turns yellow:

Direction - Diagonal
You may make a diagonal gradient by determining both the level and vertical beginning positions.
Example
#grad {
background-image: linear-gradient (to the bottom right, red, yellow);
}
The outline beneath portrays a direct slope at the upper left (and the base right). It begins red and progressively becomes yellow:

Using Angles
You can determine a point rather than the predefined bearings if you need more authority over the slope's course (to base, to top, to the right, to the left, to base right, and so on). "To the top" is equal to a value of 0deg. A value of 90 degrees equals "to the right." One hundred eighty degrees is the same as "to the floor."
Example
#grad {
background-image: linear-gradient(180deg, red, yellow);
}
Radial Gradients
The centre of a radial gradient defines it. At any rate, two shading stops are expected to make a radial gradient.
Syntax
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
The form is an ellipse by design, with the scale set to the farthest corner and the location set to the middle.
Radial Gradient - The Evenly Spaced Color Stops (default)
Example
#grad {
background-image: radial-gradient(red, yellow, green);
}
Radial Gradient - The Differently Spaced Color Stops
Example
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
An outspread inclination of distinctively dispersed shading stops appears in the outline underneath.
Set Shape
The shape parameter defines the shape. It may take the shape of a circle or an ellipse as a value. The ellipse value is the norm.
Example
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}
Integrate with JavaScript on a web page
Now, let's see How to Create Beautiful Gradients with JavaScript.
- Open the code in Visual Studio. navigate to any directory on your computer, then type in the following commands in the terminal:
code.
Note: if you don't have Visual Studio Code installed on your device,
code.won't work.
- Type the following command to create index.html, style.css, and script.js:
- Windows power shell
ni index.html,style.css,script.js
Linux
touch index.html,style.css,script.jsInside the index.html With the following fragment, we need to build a simple html page:
<!DOCTYPE html>
<html>
<head>
<title>How to Create Beautiful Gradients with JavaScript</title>
</head>
<body id="gradient">
<h3>How to Create Beautiful Gradients with JavaScript</h3>
</body>
</html>
- Let's integrate Javascript by referencing the script file we created earlier.
Add <script type="text/javascript" src="script.js"></script> to index.html
We've covered the basics of JavaScript and gradients; it's time to use JavaScript to create a beautiful gradient.
Step 1 - Add input tag to the index.html we created earlier
<!DOCTYPE html>
<html>
<head>
<title>How to Create Beautiful Gradients with JavaScript</title>
</head>
<body id="gradient">
<h3>How to Create Beautiful Gradients with JavaScript</h3>
<input type="color" name="color1" value="#00ff00">
<input type="color" name="color2" value="#ff0000">
</body>
</html>
Step 2 - Add class to the input tag and also <h2></h2> and <h4></h4>
We added the h4 tag to show the currently selected gradient, which you will see in action shortly.
<input class="color1" type="color" name="color1" value="#00ff00">
<input class="color2" type="color" name="color2" value="#ff0000">
<h2>The CSS History Currently...</h2>
<h4></h4>
Step 3 - Link your style.css by adding the reference in index.html.
<link rel="stylesheet" type="text/css" href="style.css">
Step 4 - Add the below snippet to the style.css we created earlier
body {
font: 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .5em;
top: 15%;
background: linear-gradient(to right, green , teal); /* Standard syntax */
}
h3 {
font: 600 1.5em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .3em;
width: 100%;
}
h2 {
font: 900 1em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: none;
letter-spacing: 0.01em;
}
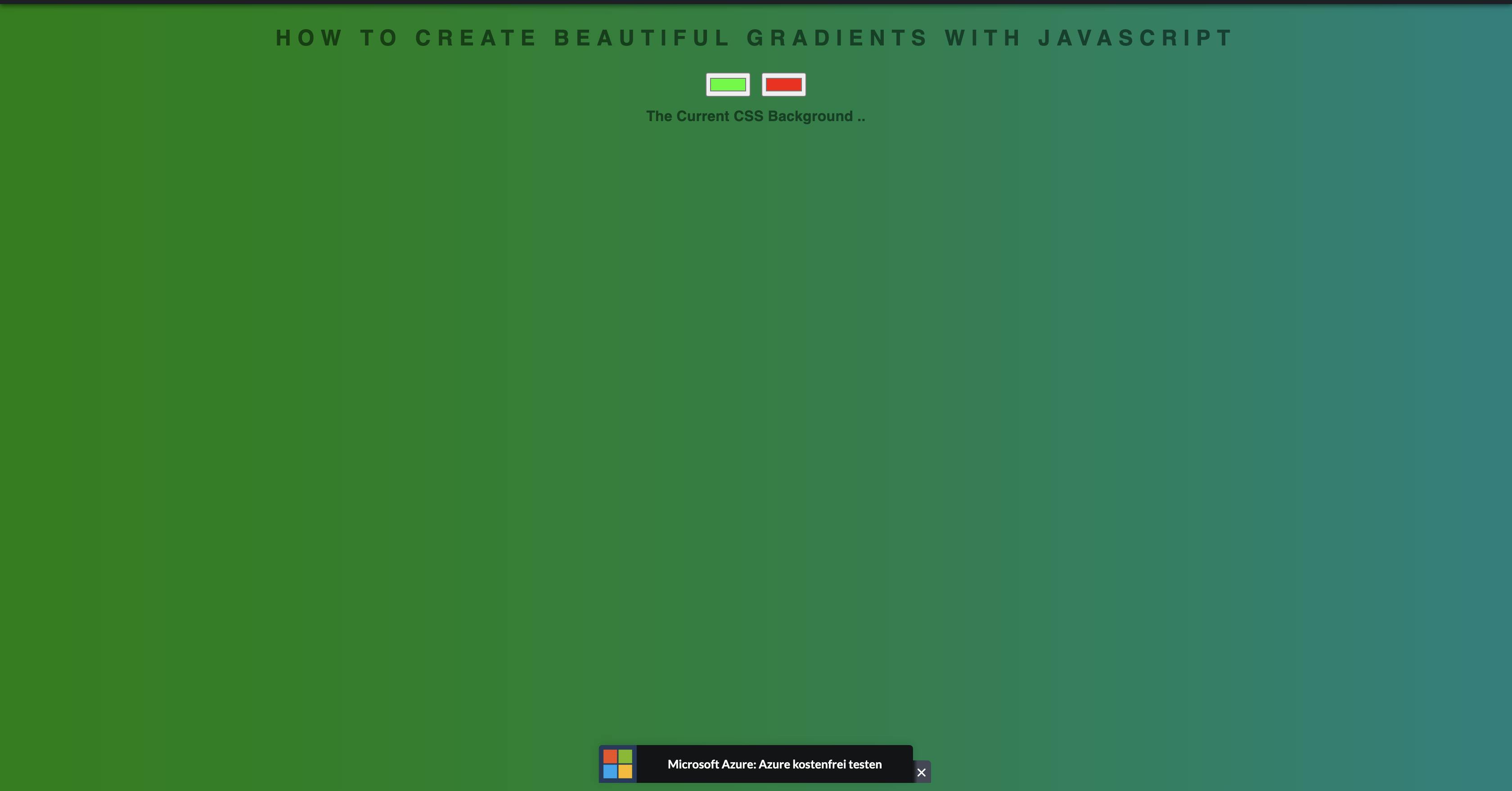
Step 5 - Navigate to your browser
If you don't have anything that looks like the picture below, please check if you skipped any of the steps above.

Step 6 - Navigate to the script.js let's add some Javascript action
// Define all the requried variables
var css = document.querySelector("h4");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
// Create a function to show the currently selected gradient
function setGradient() {
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ", "
+ color2.value
+ ")";
css.textContent = body.style.background + ";";
}
// Add Event listener to set gradient for both inputs
color1.addEventListener("input", setGradient);
color2.addEventListener("input", setGradient);
Everything should work as expected because we already added a javascript reference earlier.
Step 7 - Your index.html, style.css and script.js should look similar to the snippet shown below
Index.html
<!DOCTYPE html>
<html>
<head>
<title>How to Create Beautiful Gradients with JavaScript</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body id="gradient">
<h3>How to Create Beautiful Gradients with JavaScript</b></h3>
<input class="color1" type="color" name="color1" value="#00ff00">
<input class="color2" type="color" name="color2" value="#ff0000">
<h2>The Current CSS Background ..</h2>
<h4></h4>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
style.css
body {
font: 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .5em;
top: 15%;
background: linear-gradient(to right, green , teal); /* Standard syntax */
}
h3 {
font: 600 1.5em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .3em;
width: 100%;
}
h2 {
font: 900 1em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: none;
letter-spacing: 0.01em;
}
script.js
// Define all the requried variables
var css = document.querySelector("h4");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
// Create a function to show the currently selected gradient
function setGradient() {
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ", "
+ color2.value
+ ")";
css.textContent = body.style.background + ";";
}
// Add Event listener to set gradient for both inputs
color1.addEventListener("input", setGradient);
color2.addEventListener("input", setGradient);
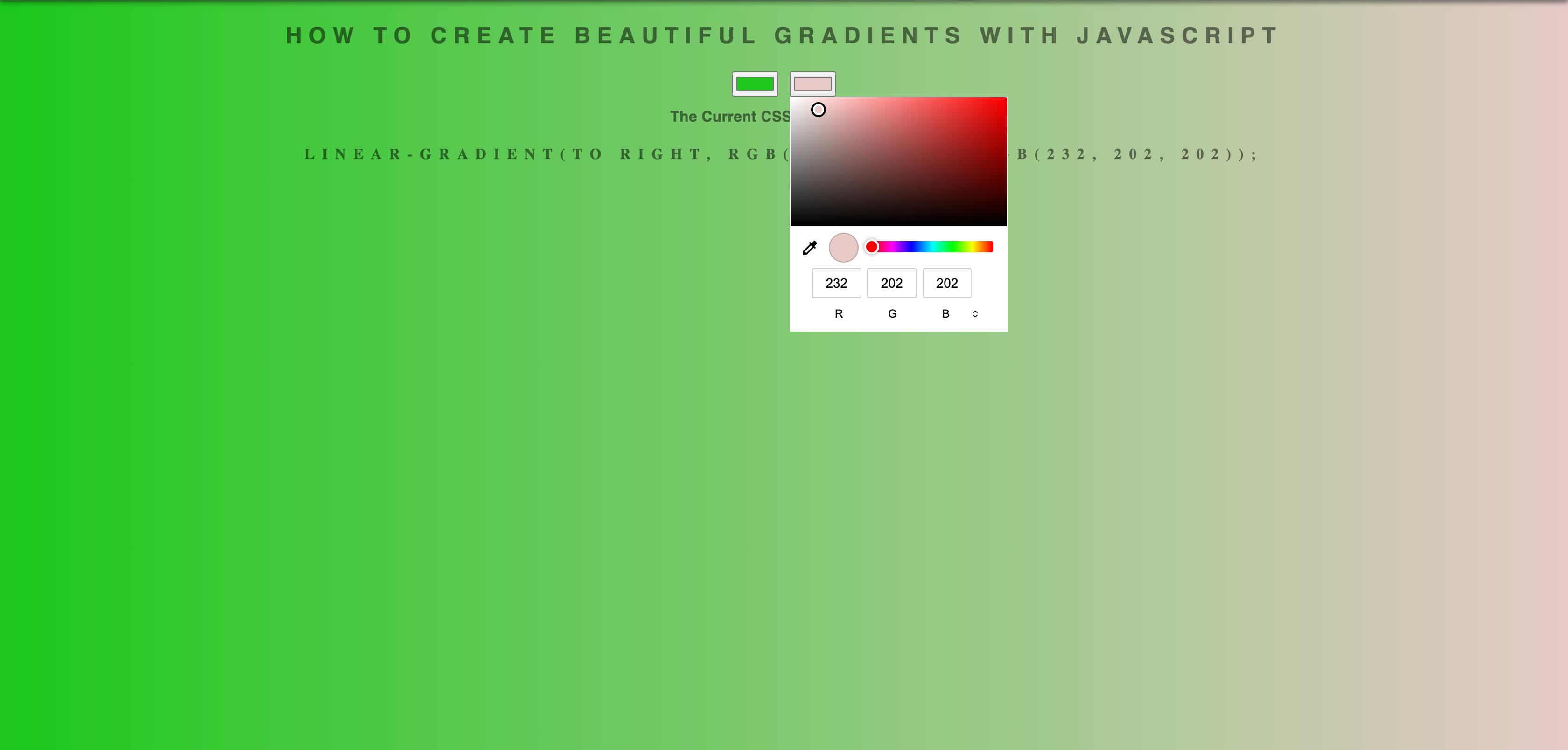
Step 8 - Navigate to the browser and see JavaScript in action after selecting a favourite colour on both inputs
Example:

Congratulations 🎉🎉
You can choose or tone any colour to achieve your desired colour and create incredible things with it.
Preview
Conclusion
In this article, you learned about JavaScript, what Gradients are, the advantages, and how to build a web-based context generator using JavaScript. Different forms of gradients were also discussed and how to use them on the web.
Happy coding!
Resources
I'd love to connect with you at Twitter | LinkedIn | GitHub
See you in my next blog article. Take care!!!