How to Make Money from Your Blog by Adding Web Monetization
How to Add Web Monetization to Your Blog
Hello, everybody! Today, I'll discuss how you can make money as a content creator by using web monetization; all you have to do is set it up on your blogs, and you'll start earning right away.
Following this 👇👇👇, I tweeted
I've noticed that a lot of people want to set up web monetization on their blog but don't know where to start😪 .
These are the things you should be anticipating as you read this post.
Table of Content
- What is Web Monetization
- Web Monetization Wallets
- Web Monetization Providers
- Web Monetization Enabled Browsers
- Web Monetization Enabled Search Engines
- Web Monetization Tools
- How to set up a coil account(for those interested in rewarding content writers)
- How to set it up on Hashnode
- How to set it up on your WordPress blog
- How to set it up on Dev.to
- Conclusion
You may be wondering why Hashnode, Devto, and WordPress are the only platforms that currently support web monetization. To the best of my knowledge, these are the only platforms that support web monetization. When there is a new update, I will update this article.
What is Web Monetization
Web Monetization is a JavaScript browser API that allows the creation of a payment stream from the user agent to the website.
The popular models for content creators to generate revenue online have always revolved around ads, subscriptions, and privacy invasion. This is one-sided(creator considering alone) and harmful, hence, the need to have a model that considers the users also.
Web Monetization is the only model that puts both the content creator and user in mind for content and revenue allocations. What this means is that, with web monetization, both the users and the creator are benefiting mutually and for the first time, the users are actually considered.
If you're a content creator on Hashnode, you can add web monetization to your contents, one advantage of this is that you have nothing to lose and everything to gain, Hashnode increased the reach of your contents and you're able to generate revenue from that reach, while your content is equally available to everyone on the web(both monetized users and non-monetized users). A true goldmine. by "HackSultan"
Web Monetization Wallets

Web Monetization Provider

Web Monetization Enabled Browsers

Web Monetization Enabled Search Engines

Web Monetization Tools

How to set up a coil account(for those interested in rewarding content writers)
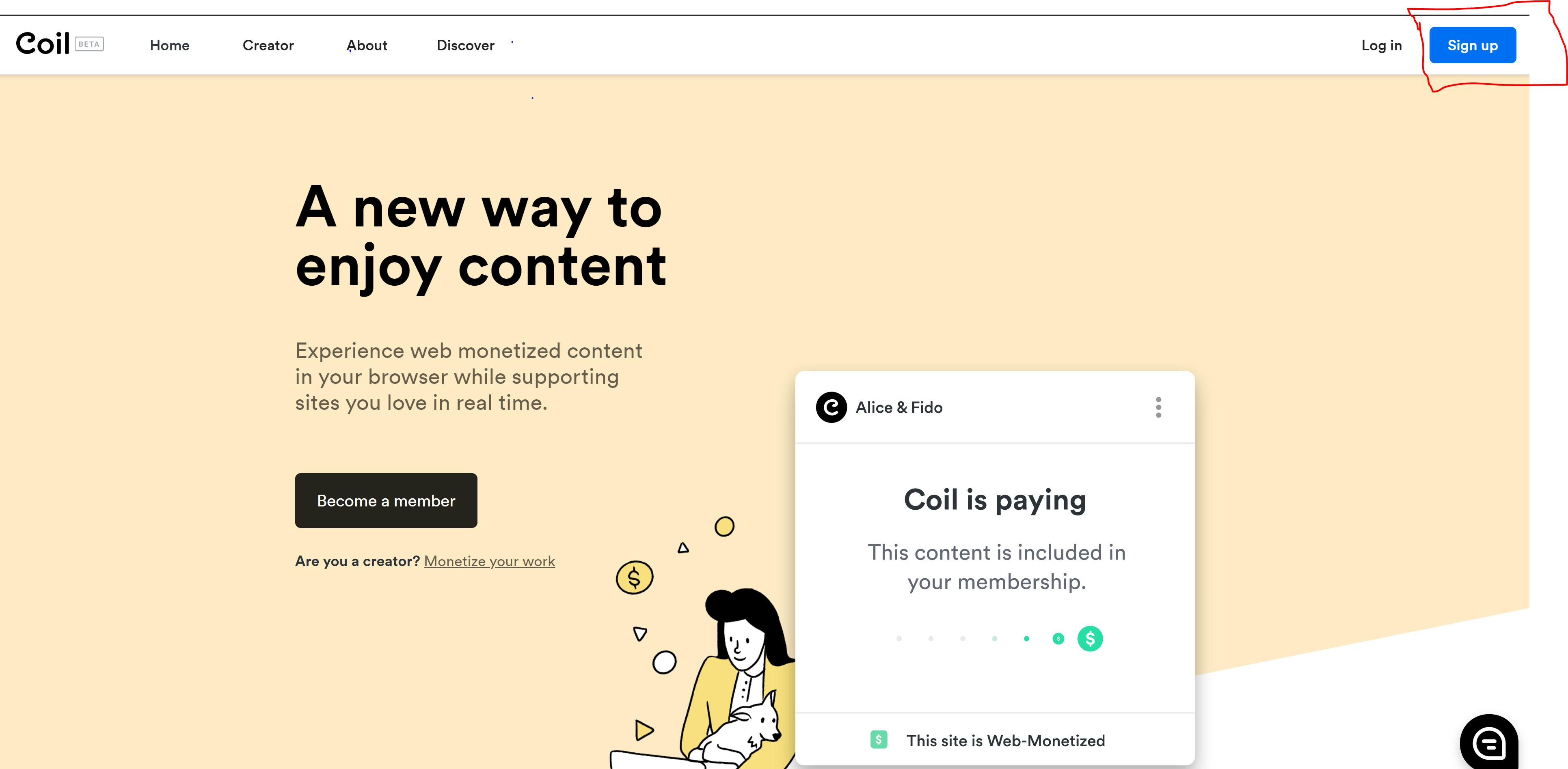
Visit coil.com to create an account and set up your profile.

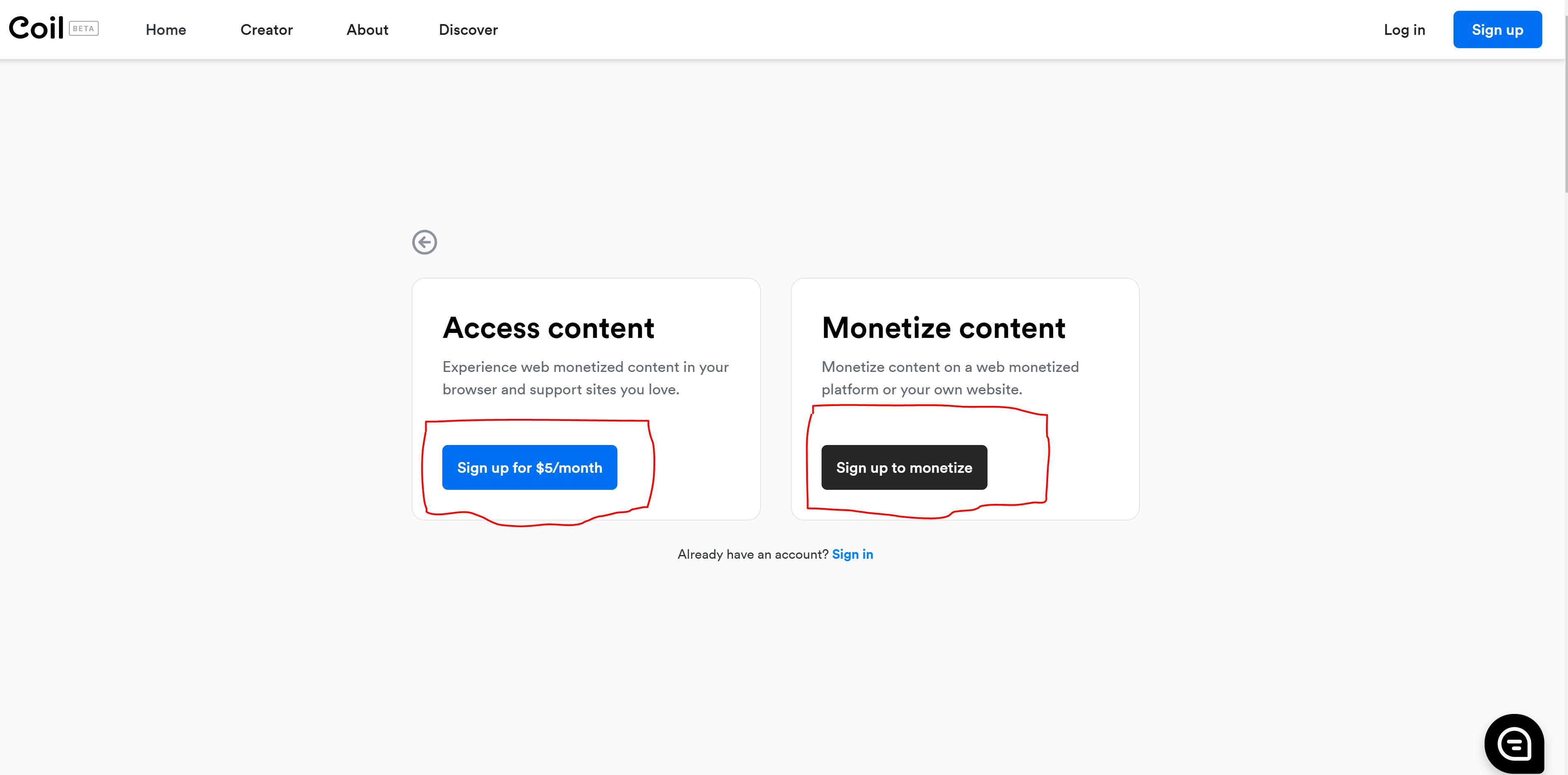
After clicking on the signup button, as shown above, you will be redirected to 👇

To get started, choose your preferred plan and start rewarding content writers who have enabled web monetization on their blogs every time you read their posts.
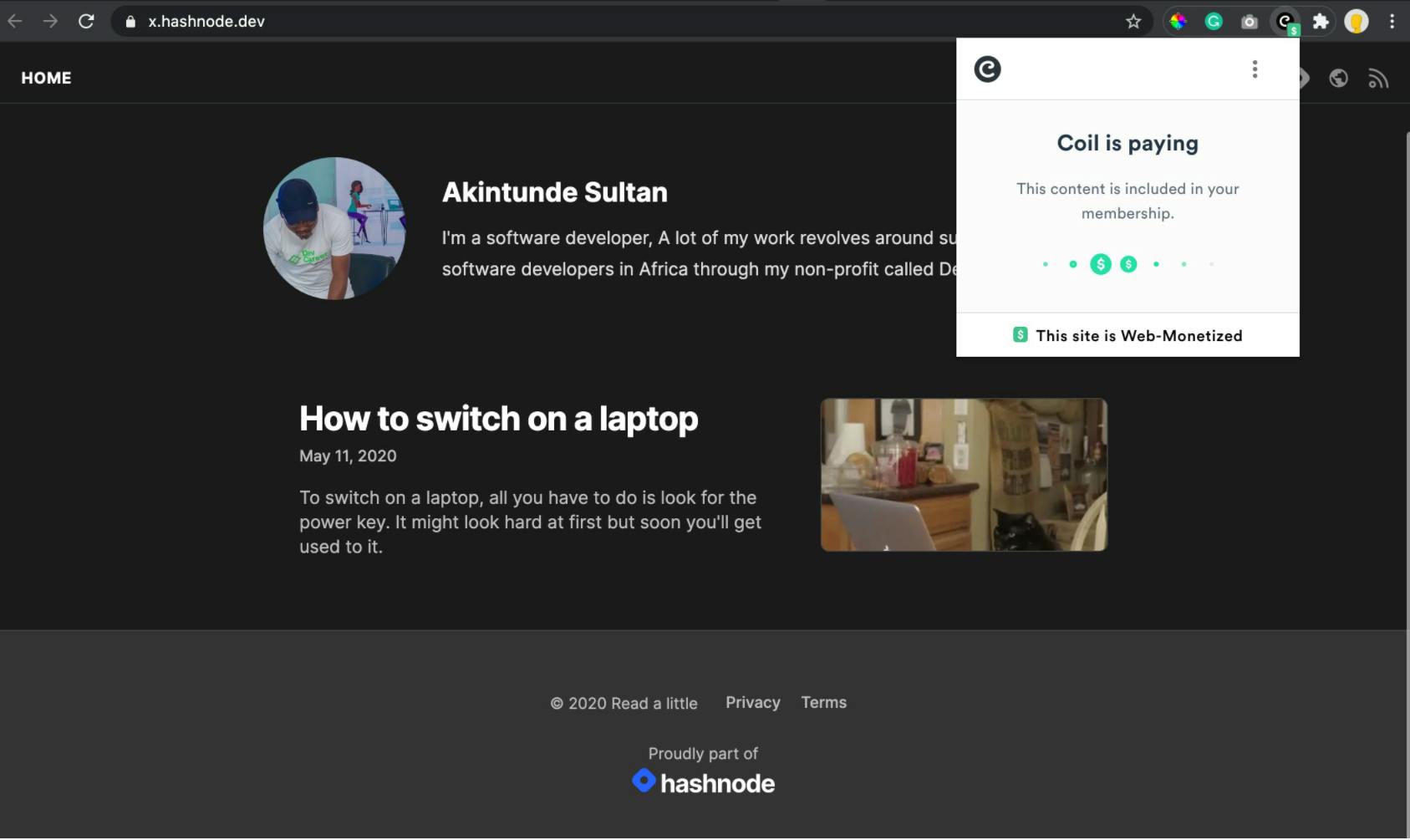
Example:

How to set it up on Hashnode
Yeah Hahnode supports web monetization 🎉
- Setup Payment pointer
- Create Hashnode Account
- Configure it on Hashnode. that's all 😊
- Setup Payment pointer
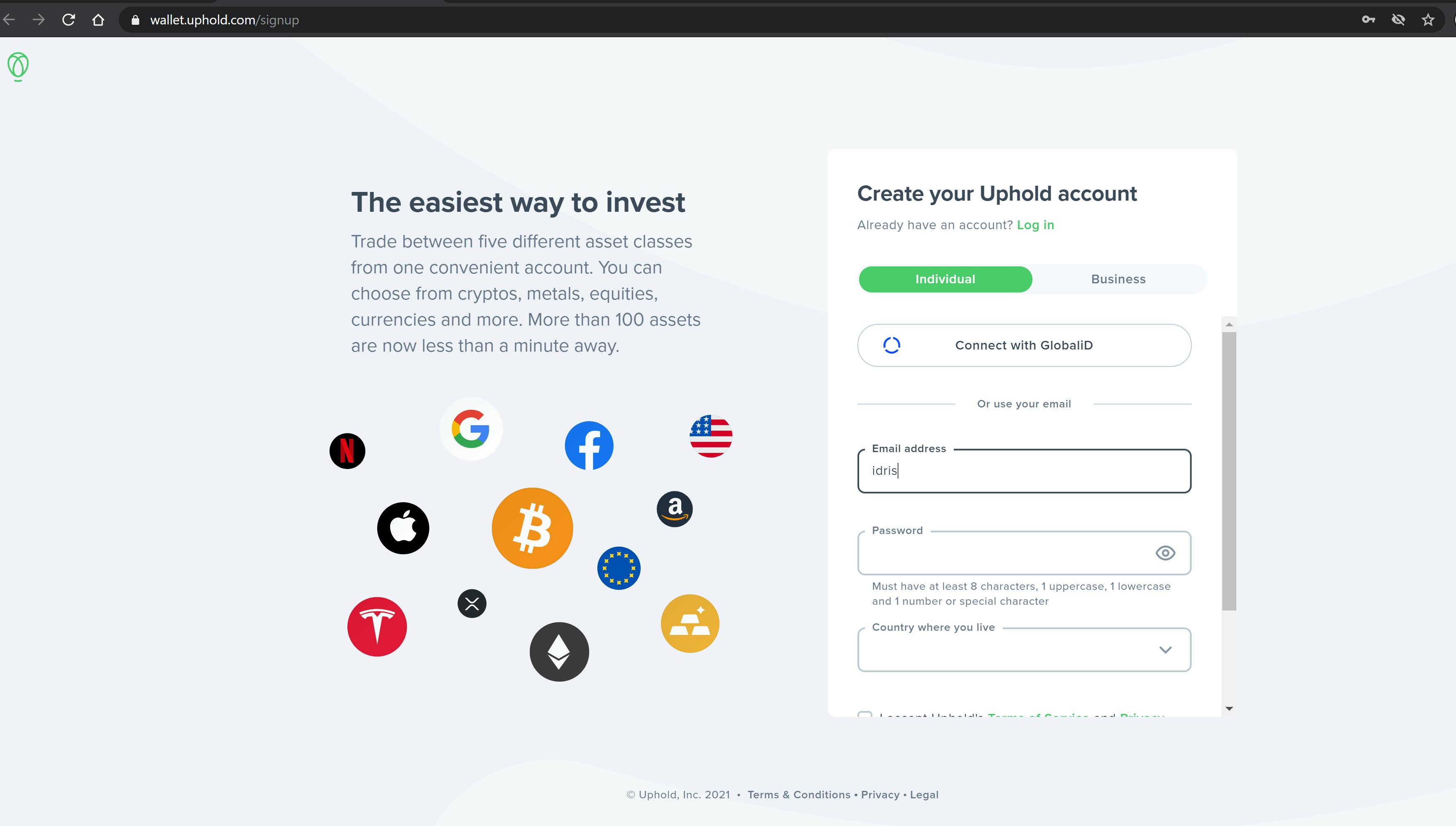
a) You need to get your payment pointer from Uphold: Register and verify your account on Uphold

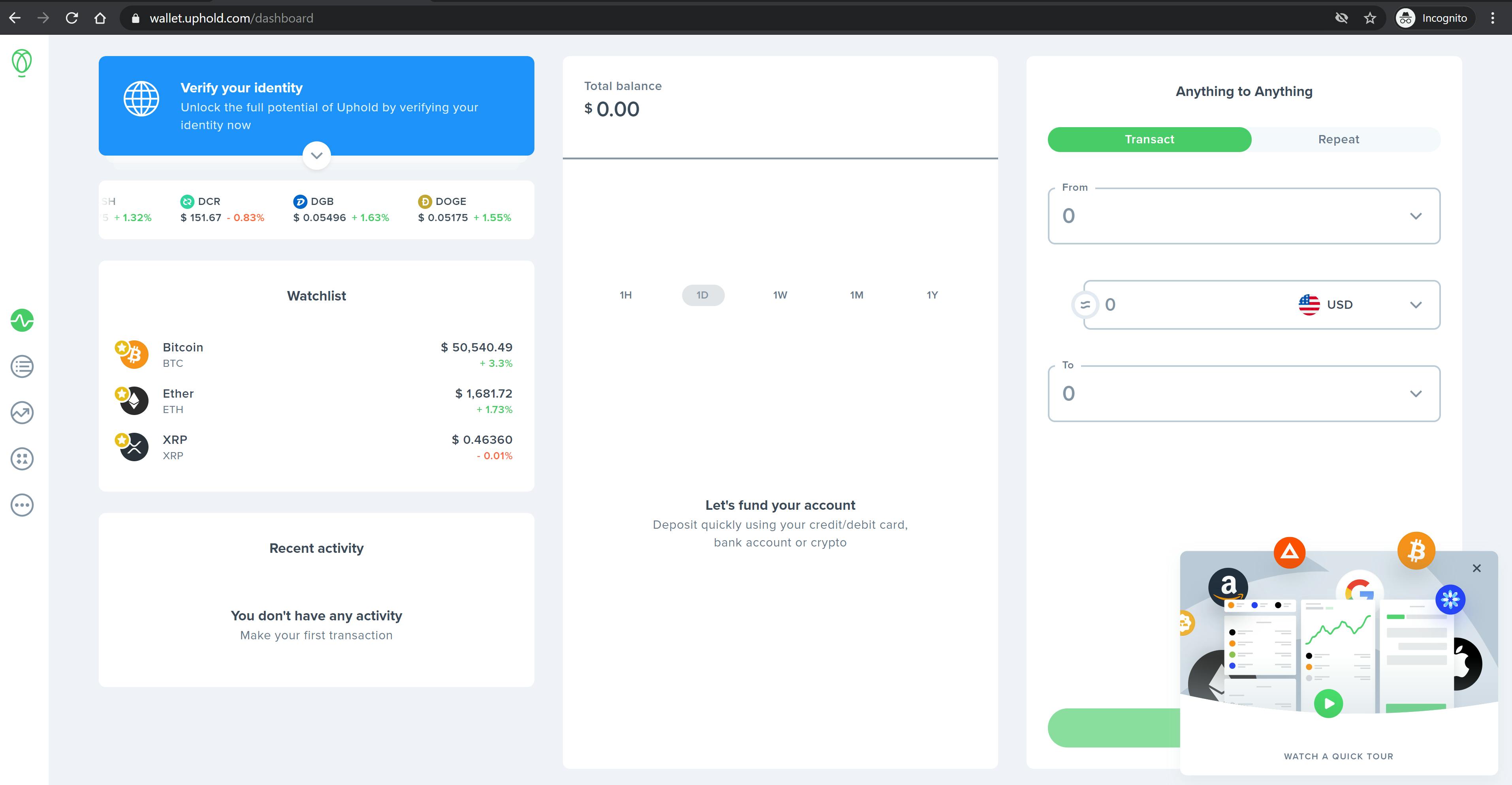
b) After signup and email address verification, you will be redirected to your dashboard. Similar to this 👇

You can skip step c - e if you don't want to verify yet
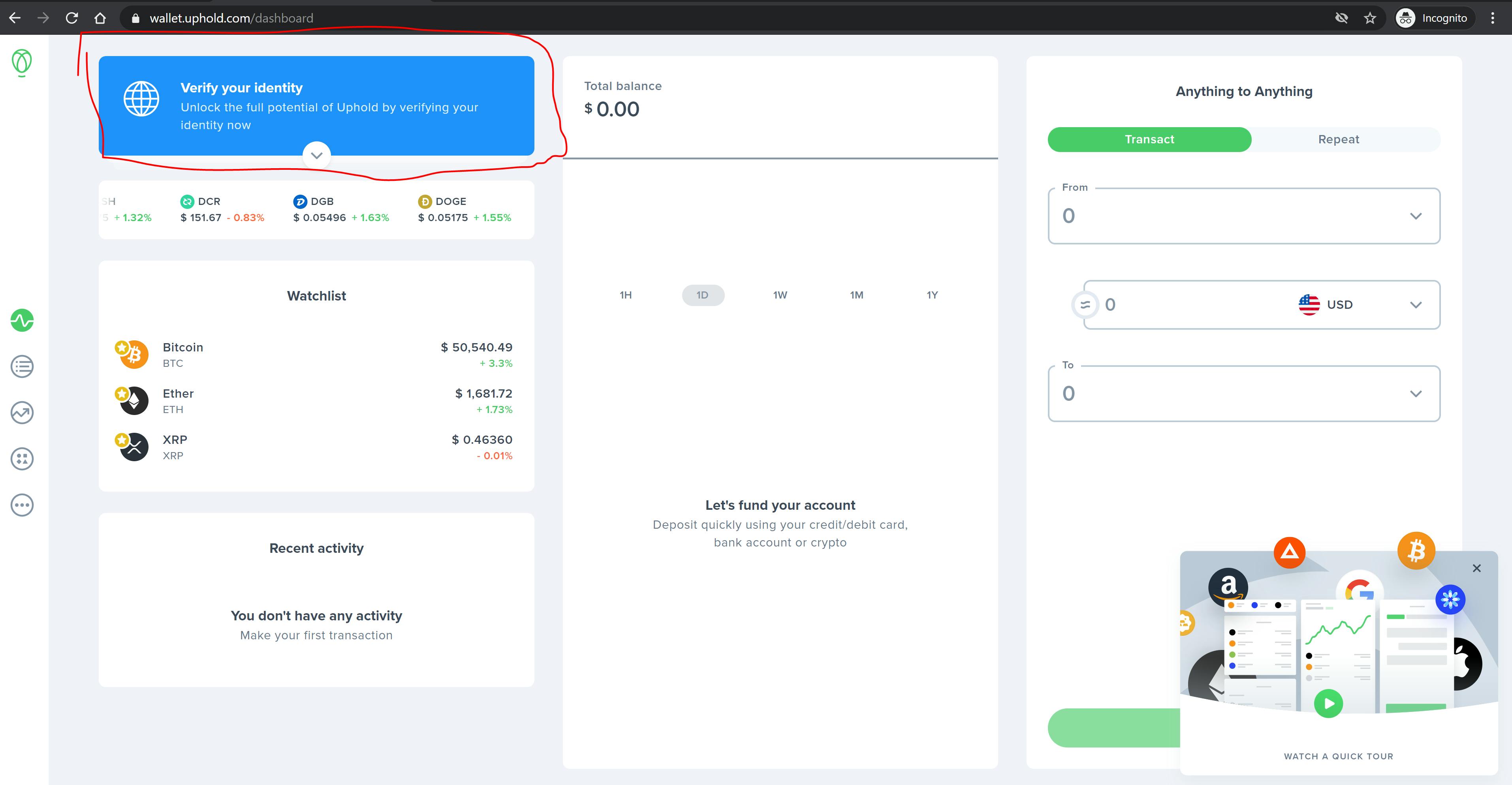
c) Click on Verify Your Identity to verify your home address and photo ID

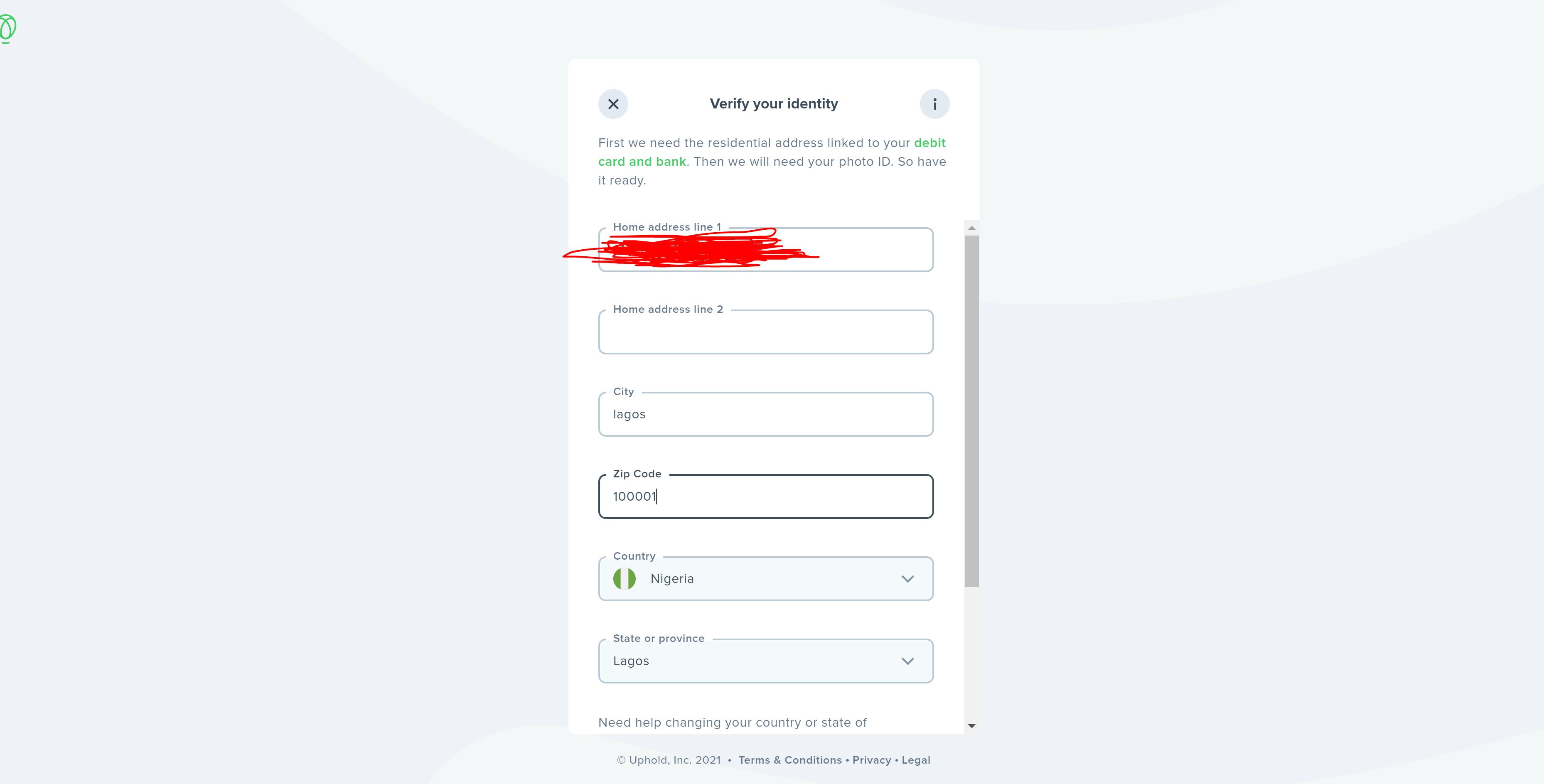
d) Verify your Home address

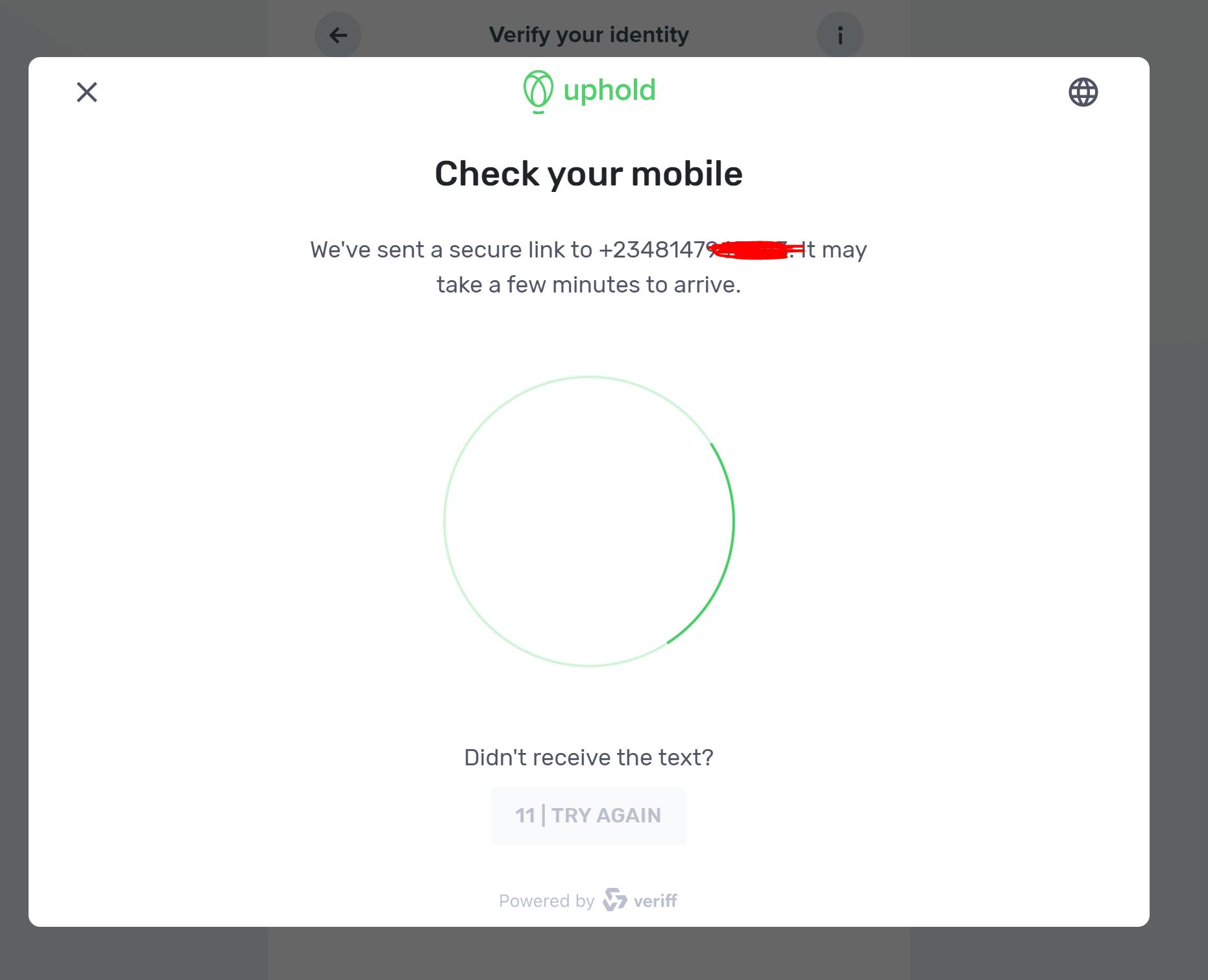
e) After Entering your phone number, you will get a magic link as a text message.

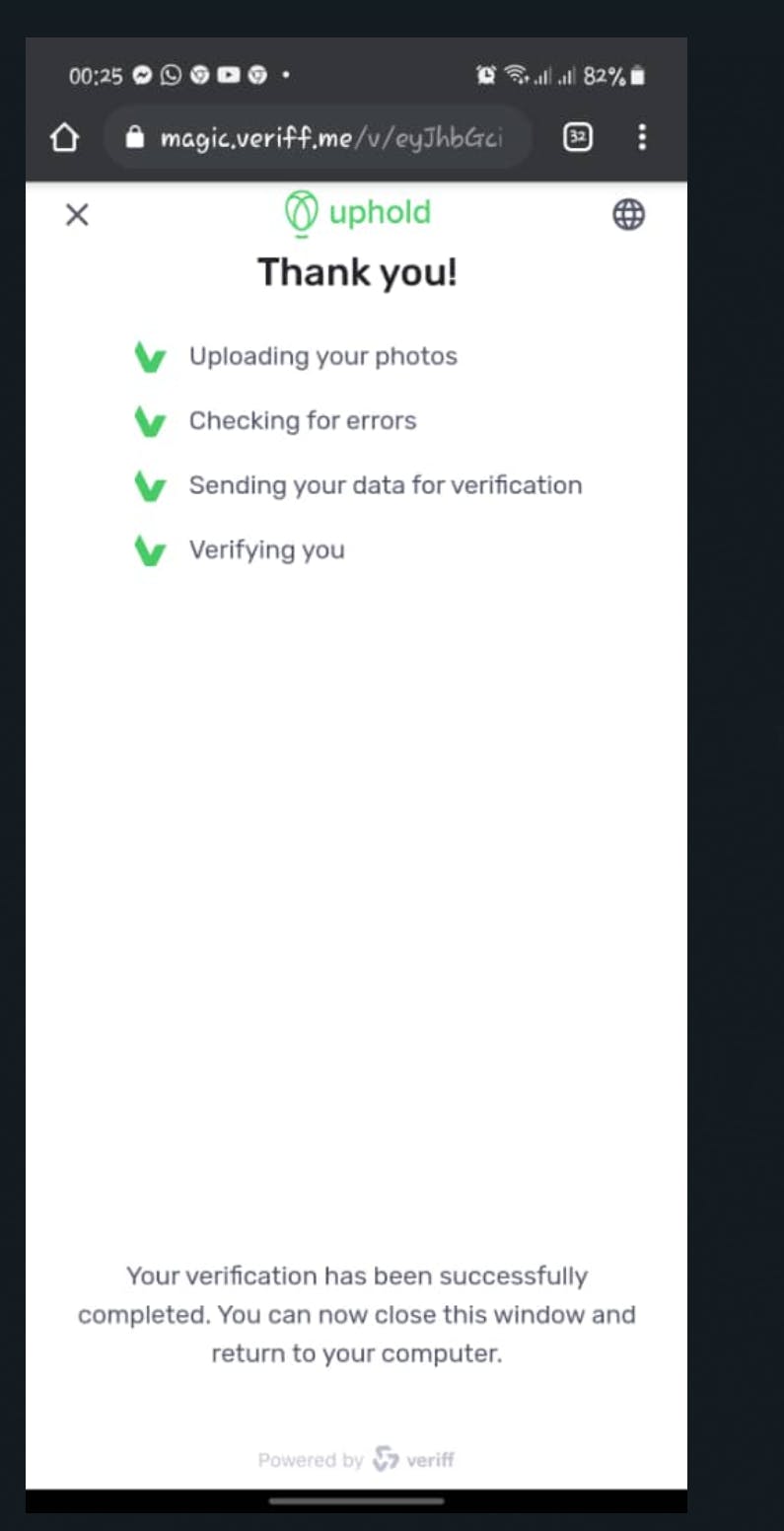
After clicking the magic link, you will be asked to confirm by snapping a valid verification ID or passport, then a selfie. Afterward, you will get the image below to return to the desktop.

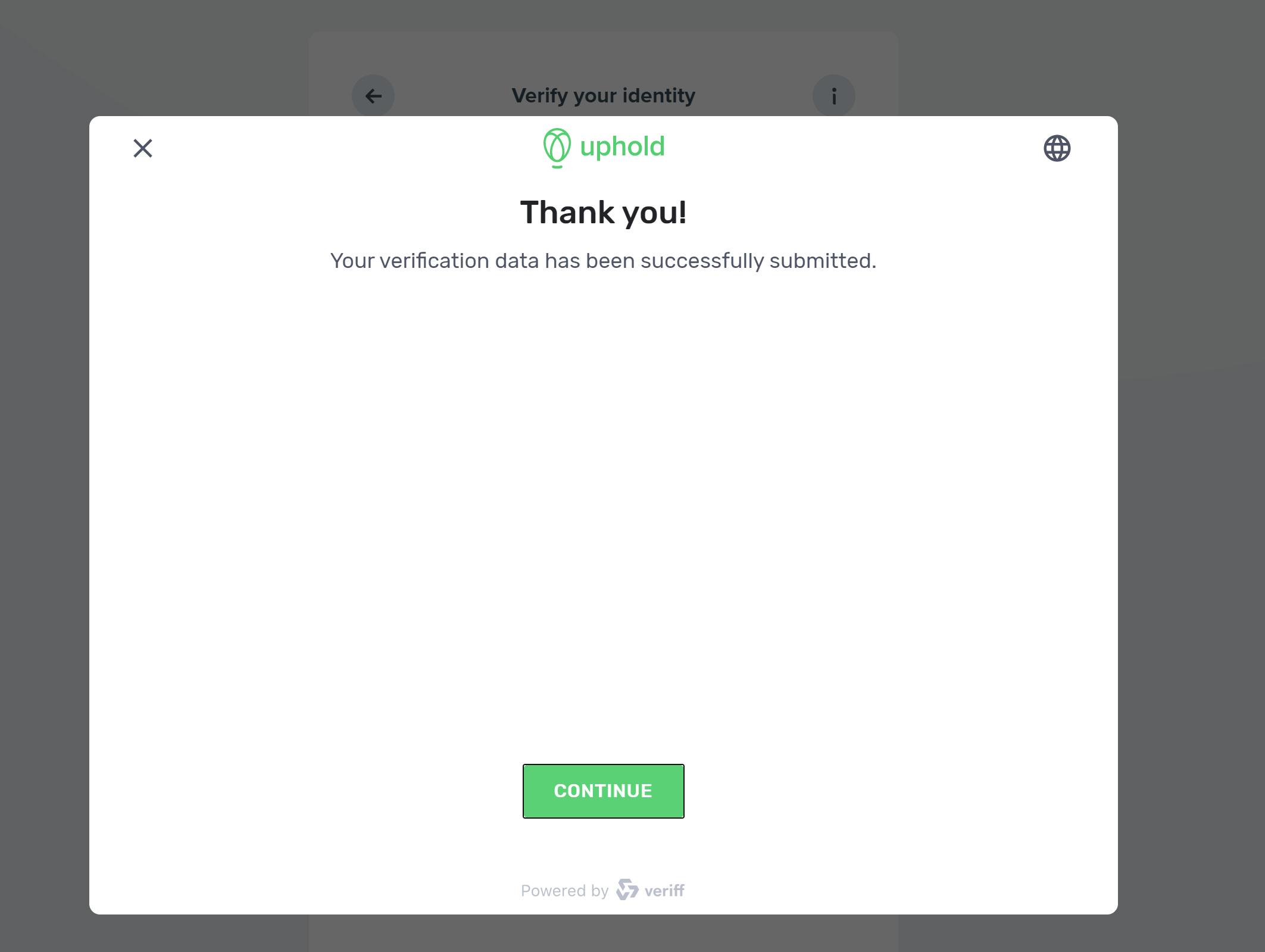
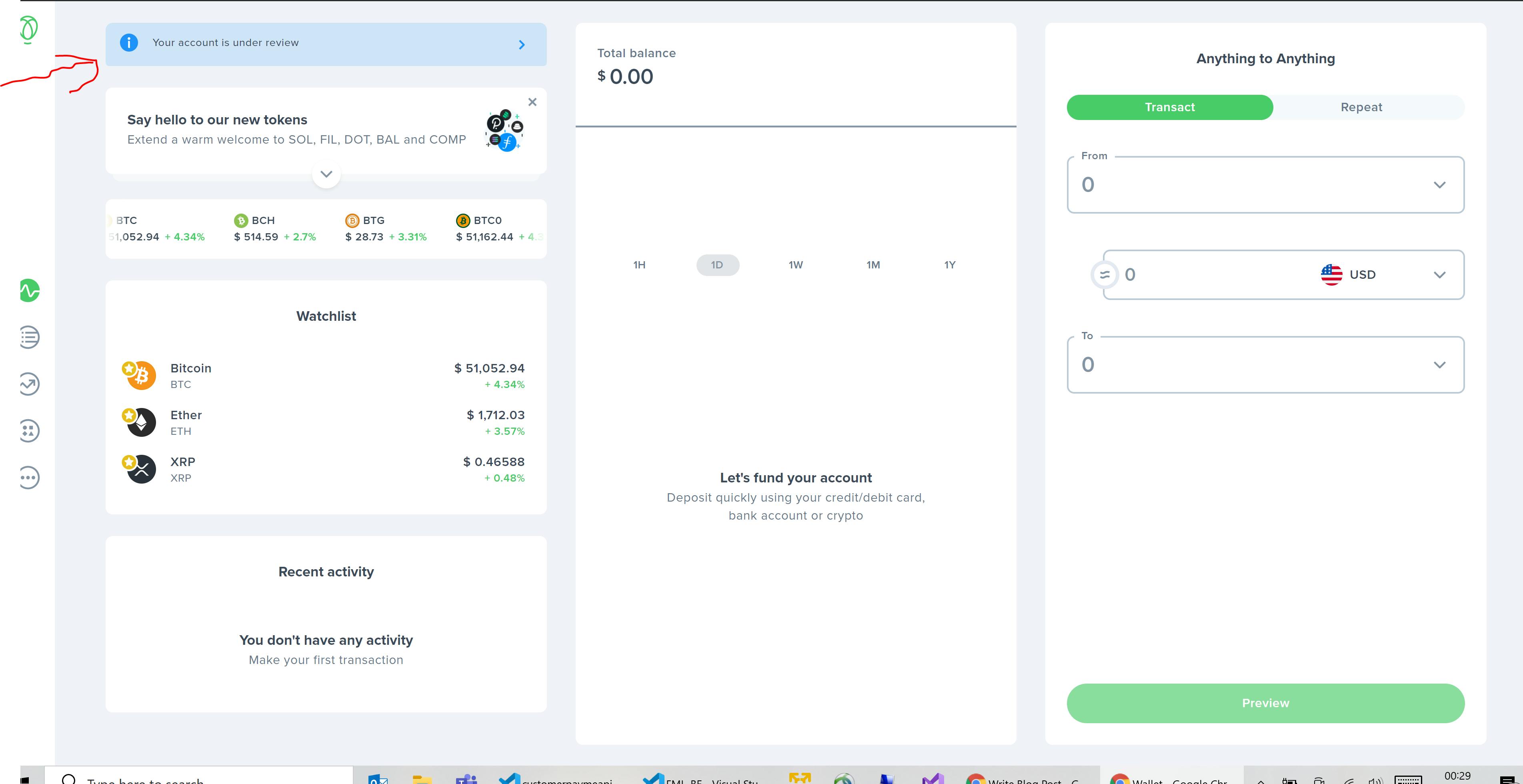
You will see this on the desktop.

Account under Review

Verification of account doesn't stop you from creating a payment pointer but it is required when you want to withdraw your funds.
f) You will need to link a US Bank Account(update recently) before an asset would appear At the center, in the Portfolio Panel.
You don't have a US Bank Account ??? Don't freak out I got you covered 😊
Create a Payoneer account via how to open US bank account/
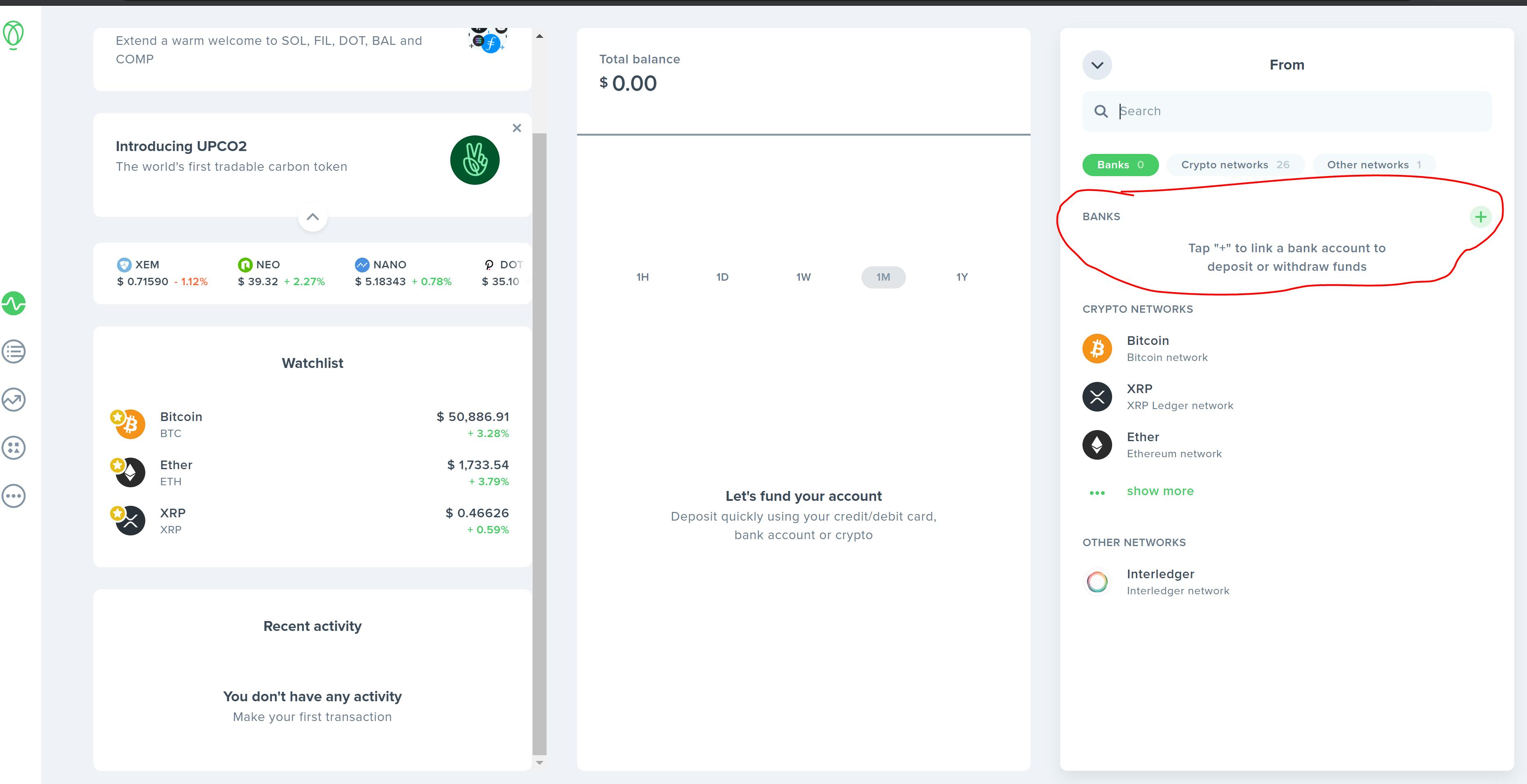
g) To add a Bank Account
Click

Then click 👇 to add a US Bank account

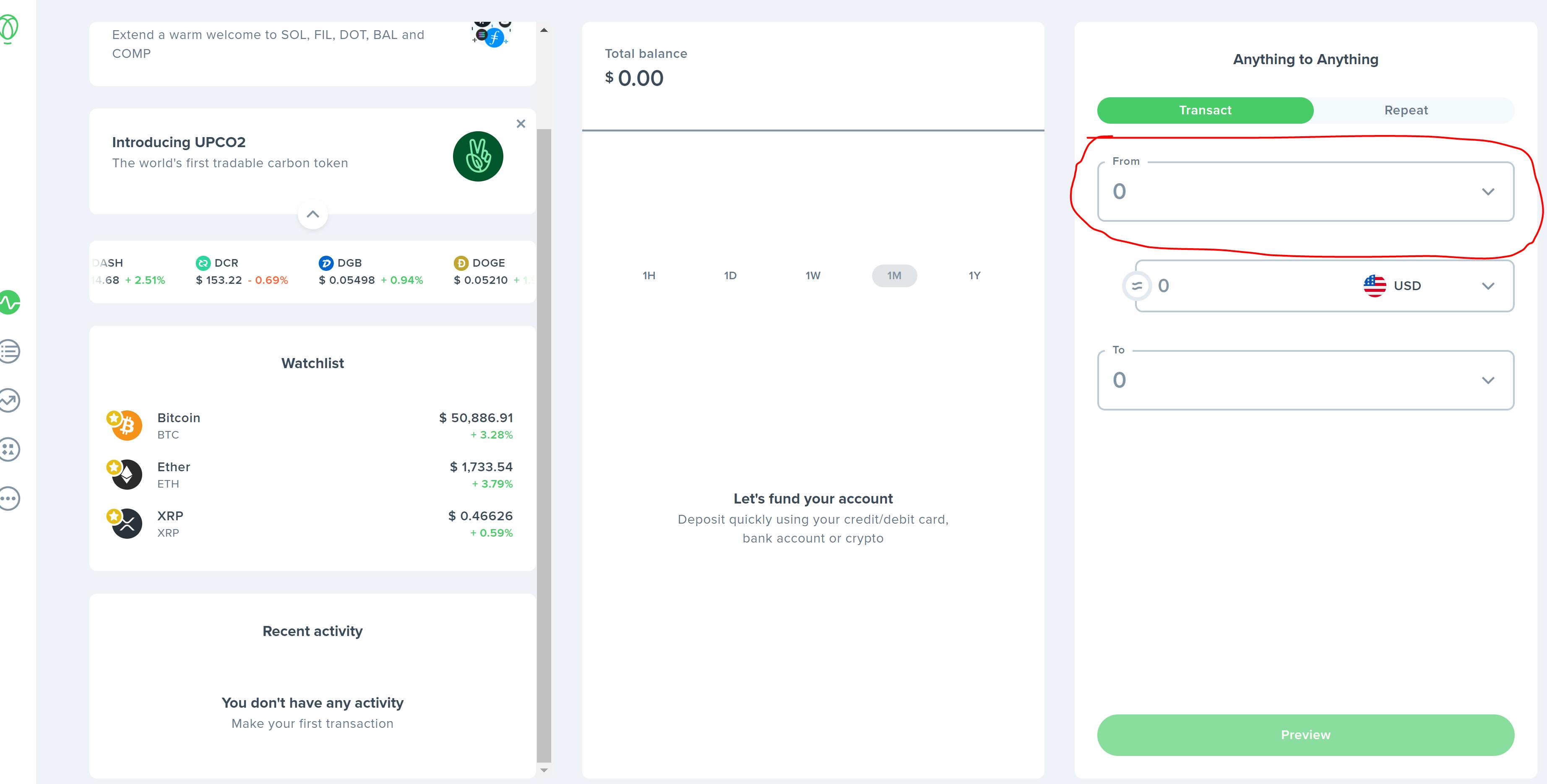
h) At the center, in the Portfolio Panel, select the asset on which you would like to receive the funds using ILP
i) At the top right, click the
 button
button
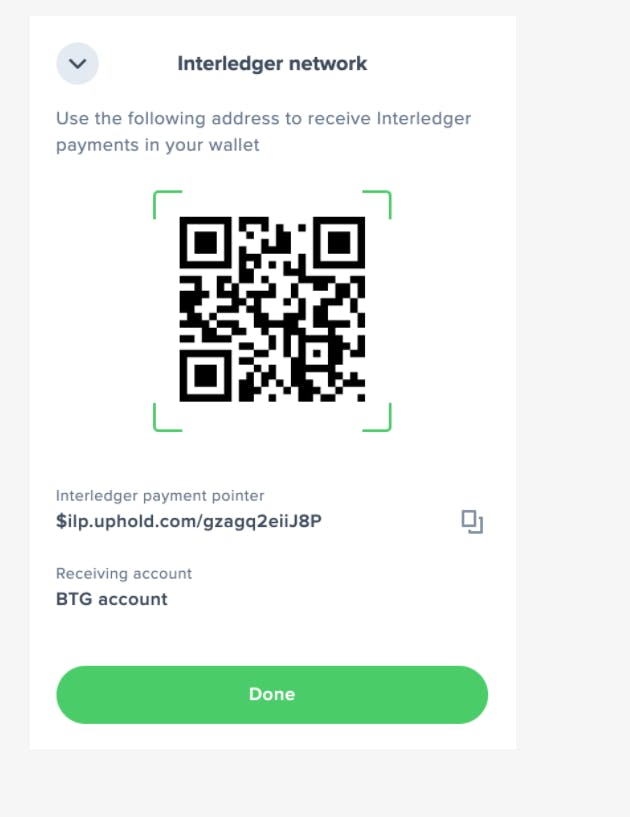
j) Select “Interledger payment pointer”
k) You will get the payment pointer and the QR Code (example below)

Copy the code and save it because we'll be using it on our blog later.
Example
$ilp.uphold.com/eNN6ta7eFIHKMN
This is the payment pointer that will be added to your Hashnode, Devto, and WordPress blog.
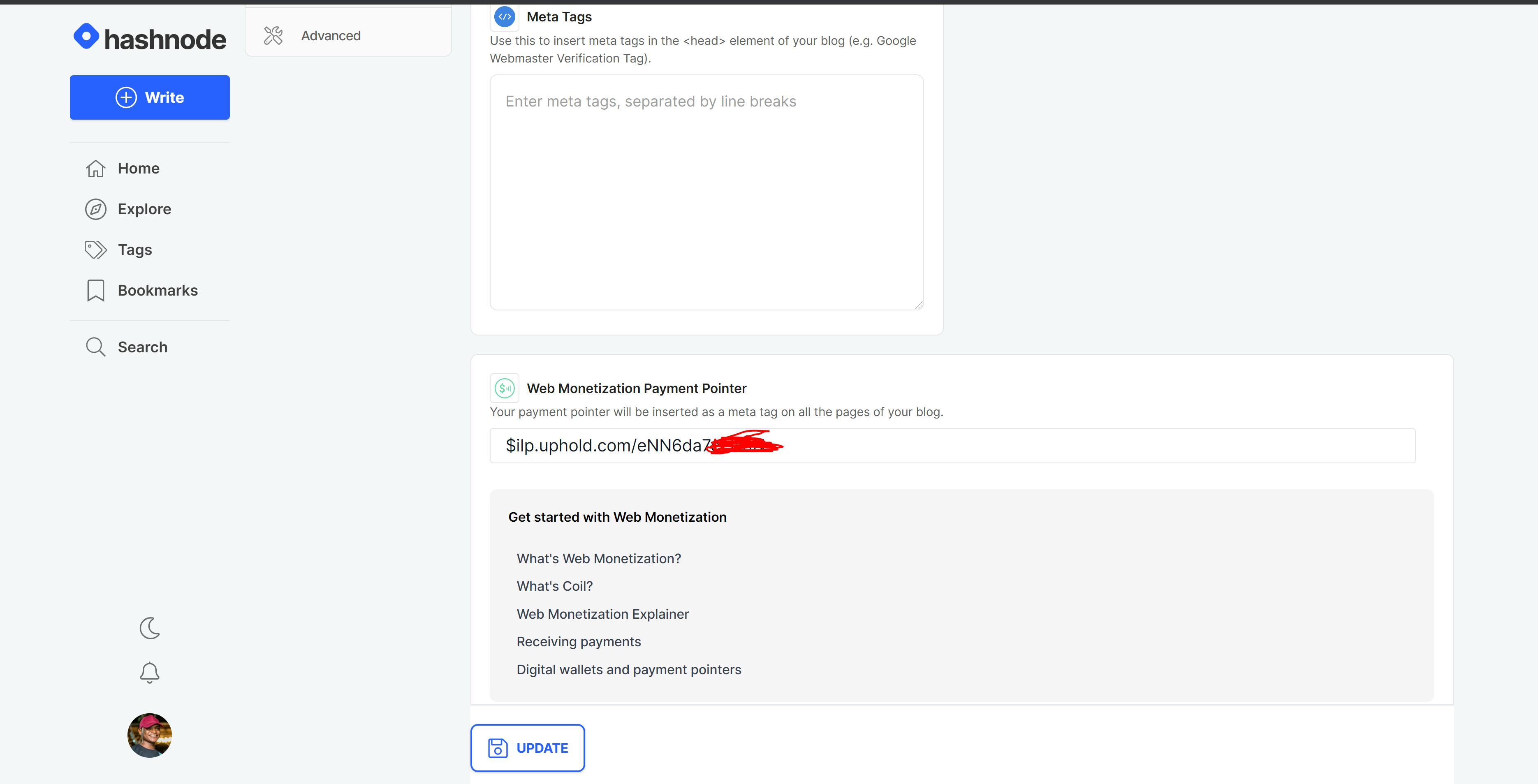
Create Hashnode Account Visit Hashnode.com to create an account(if you already have Hashnode Account skip this step)
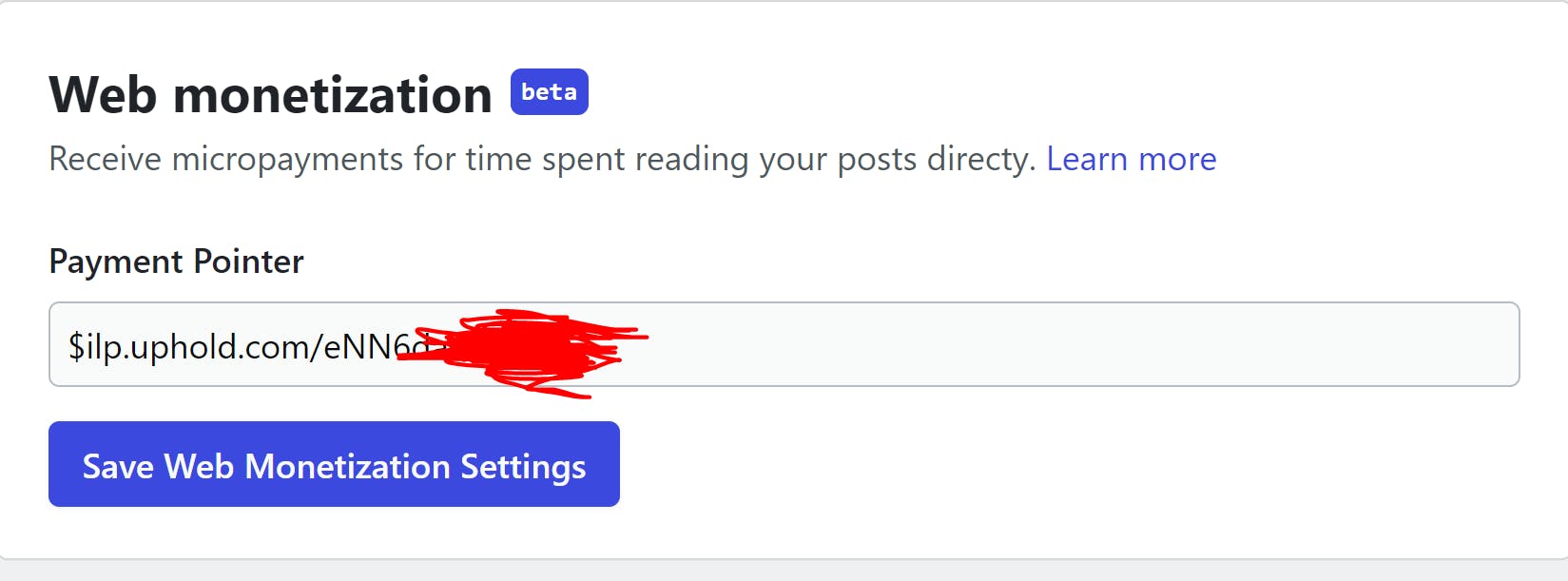
Go to your Hashnode blog dashboard and locate the "INTEGRATION" page, then to the "Web Monetization Payment Pointer" section. This is where you'll input your payment pointer :

How to set it up on your WordPress blog
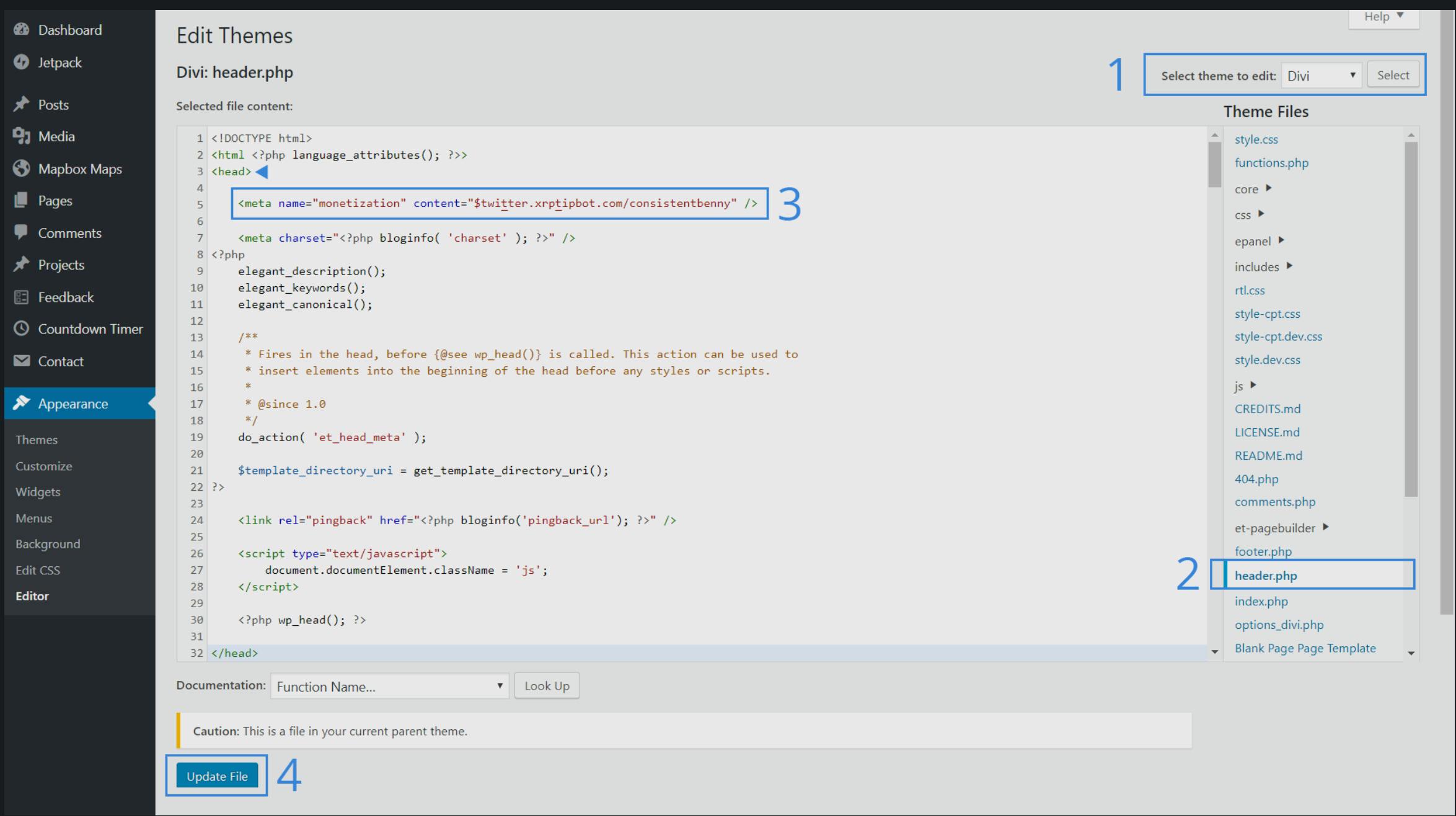
To do this, go into your WordPress Dashboard > Appearances > Editor and make sure the right theme is selected in the top right corner. Then open the header.php in the editor by clicking on it on the right.
All you have to do now is copying the following piece of code, which you can also find in your Coil account’s dashboard, and pasting it into the editor right under the marker.
Attention: Don’t forget to put in your own Payment Pointer!
<meta name="monetization" content="YOUR_PAYMENT_POINTER" />

For other methods to setup Coil on WordPress: click here
How to set it up on Dev.to
Go to your Dev.to blog dashboard and locate the "Extensions" page, then to the "Web Monetization" section. This is where you'll input your payment pointer :

Conclusion
Yes, indeed! Isn't that a lengthy procedure? I hope you now have a better understanding of what web monetization is and how to implement it on your blogs.
I'd love to connect with you at Twitter | LinkedIn | GitHub
See you in my next blog article. Take care!!!

