Hi everyone! Trust y'all had a good day? I will be sharing super amazing Chrome Extensions to improve your productivity and I'm pretty sure you gonna love it!
What are Google Chrome extensions?
Google Chrome extensions are essential extensions that can be installed into Chrome to change the browser experience. It includes adding several features in the browser which can aid productivity irrespective of user background.
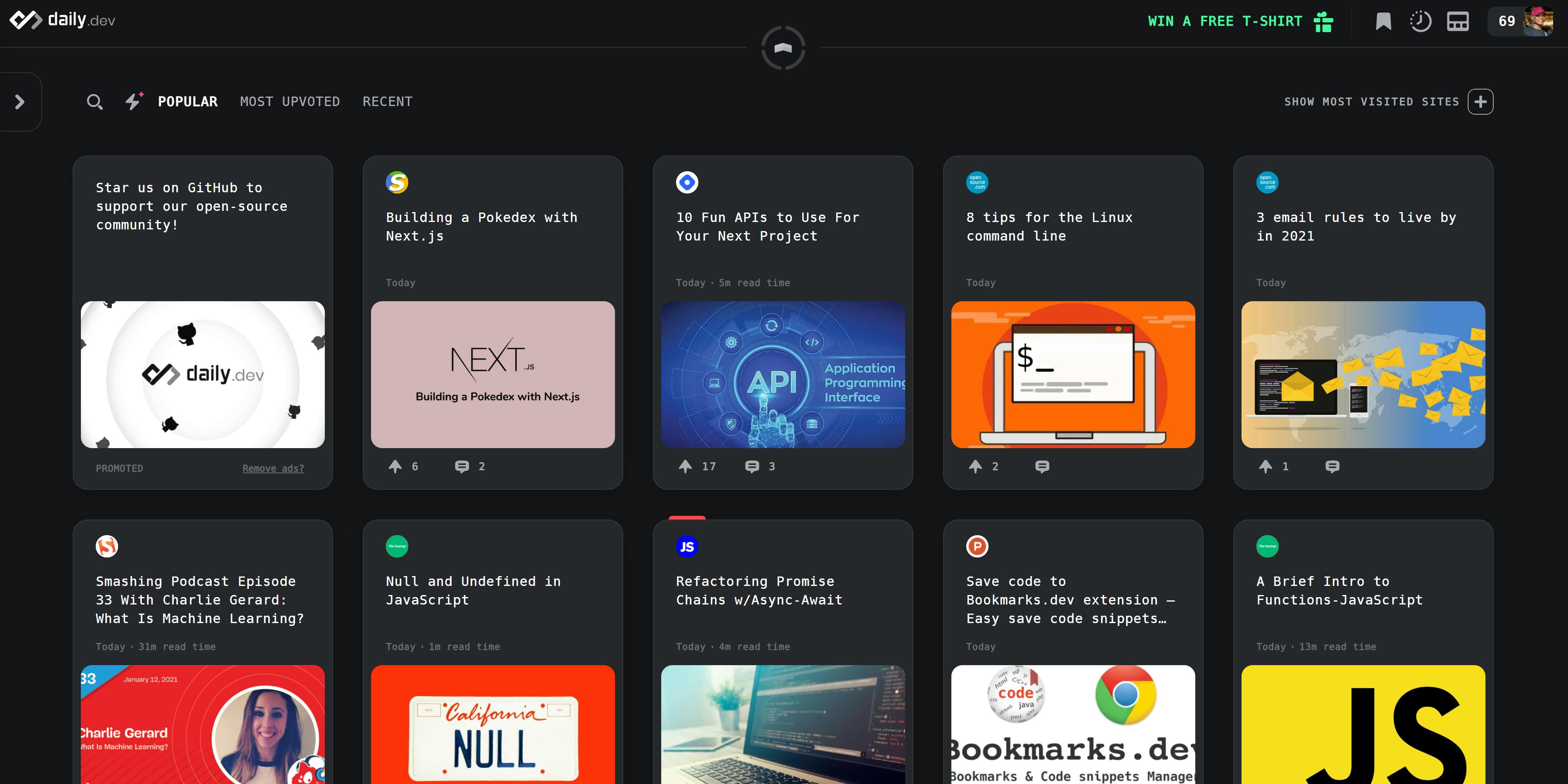
Daily.Dev
 Daily is the perfect place to discover development articles and the easiest way to stay updated on the last programming news. It will help you boost your knowledge and save time.
Daily is the perfect place to discover development articles and the easiest way to stay updated on the last programming news. It will help you boost your knowledge and save time.
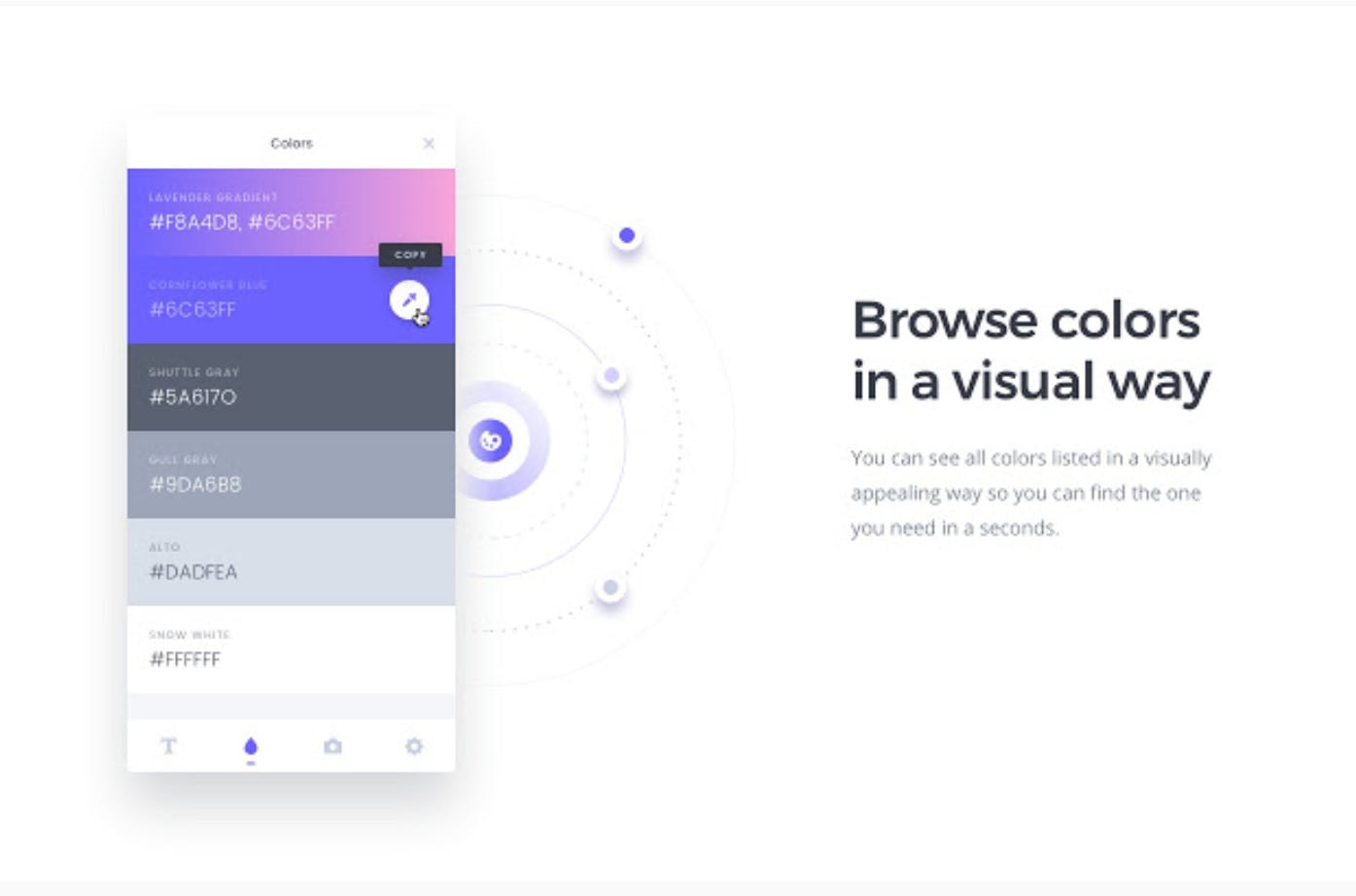
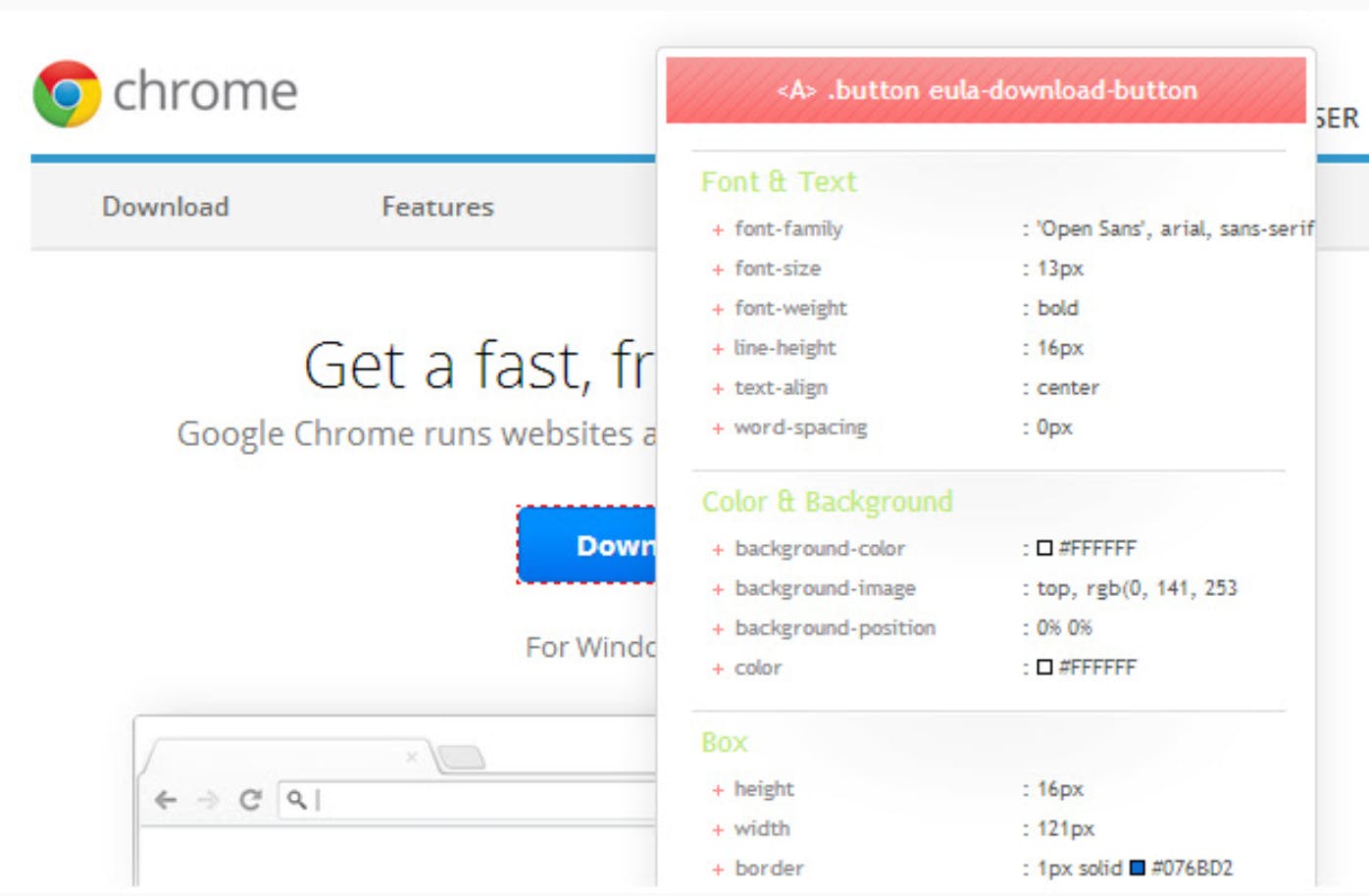
CSS Peeper
 CSS Peeper is a CSS viewer tailored for Designers to help improve their productivity right from their browser.
CSS Peeper is a CSS viewer tailored for Designers to help improve their productivity right from their browser.
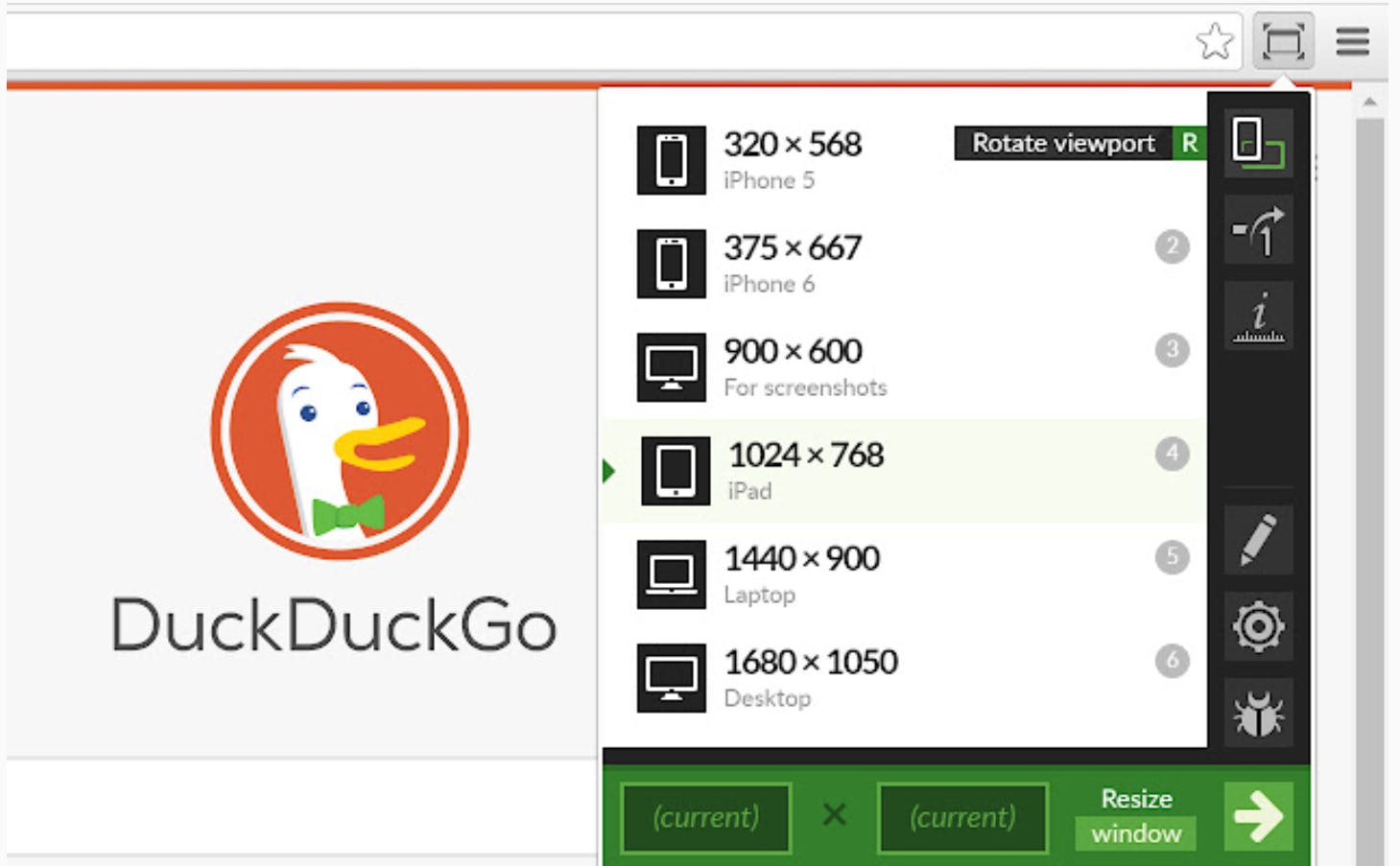
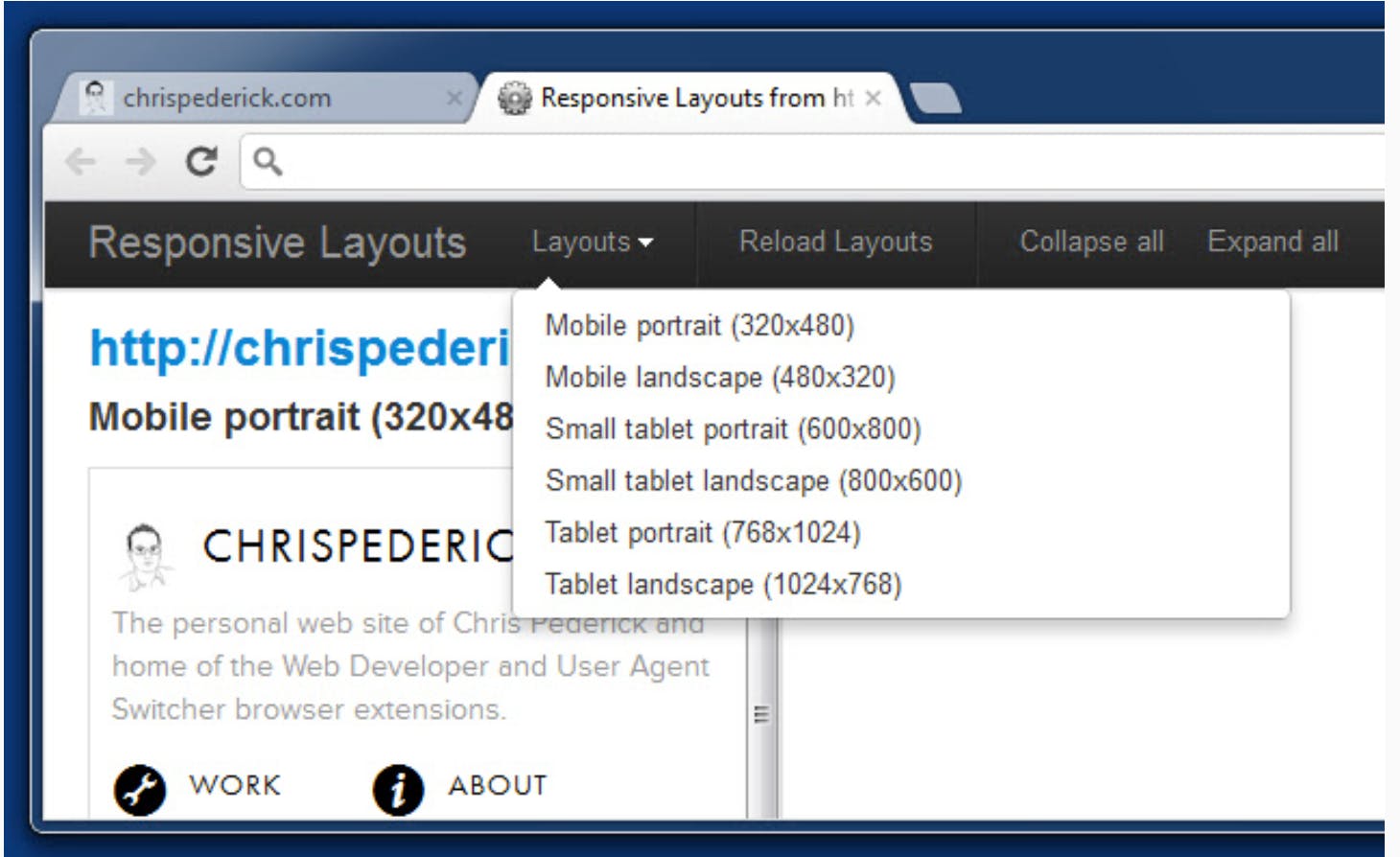
WIndow Resizer
 This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
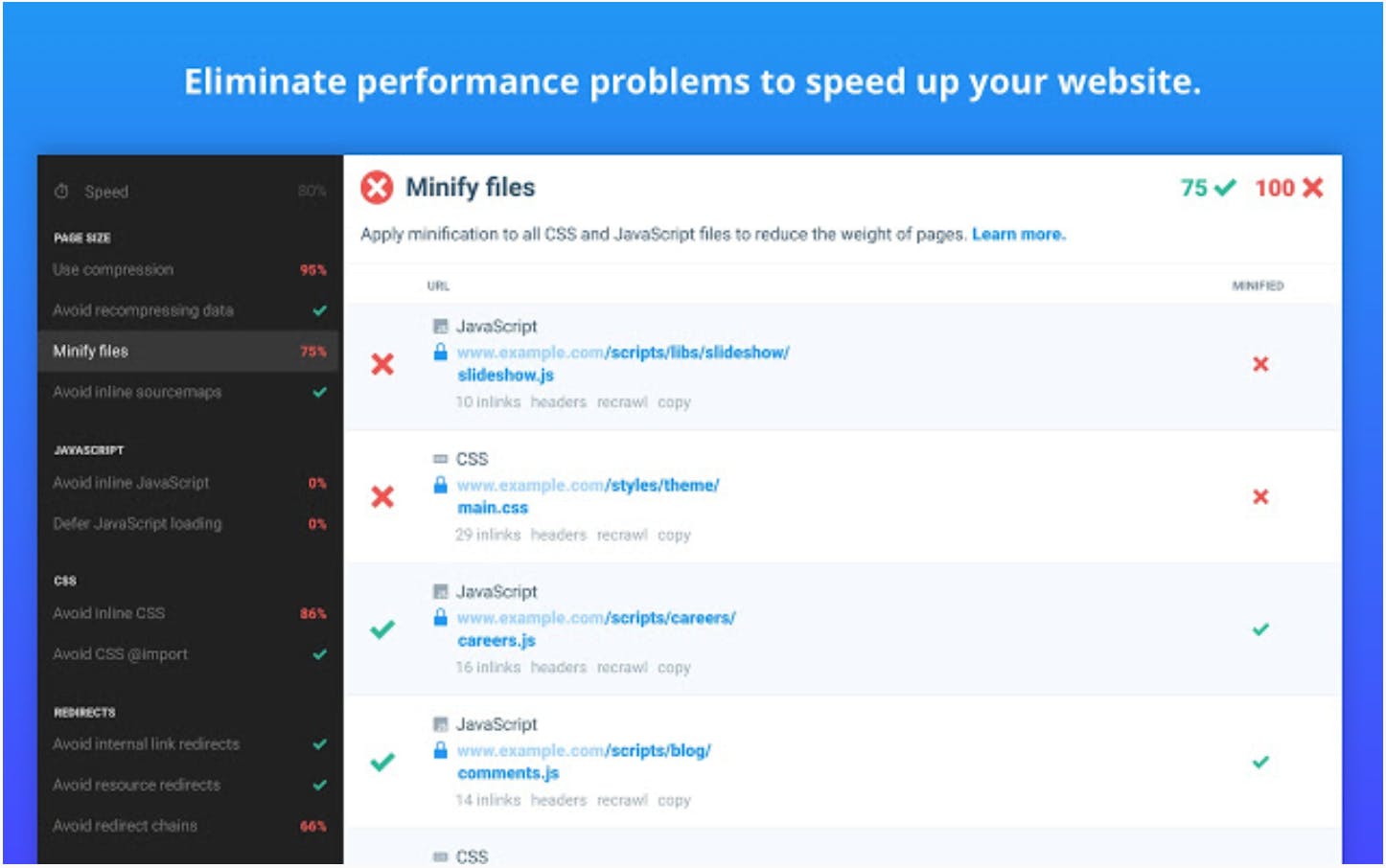
Check Bot
 Checkbot is a powerful website tester that tells you how to improve the SEO, page speed, and security of your website. Checkbot crawls 100s of pages in minutes testing for 50+ common website problems based on best practices recommended by Google and Mozilla.
Checkbot is a powerful website tester that tells you how to improve the SEO, page speed, and security of your website. Checkbot crawls 100s of pages in minutes testing for 50+ common website problems based on best practices recommended by Google and Mozilla.
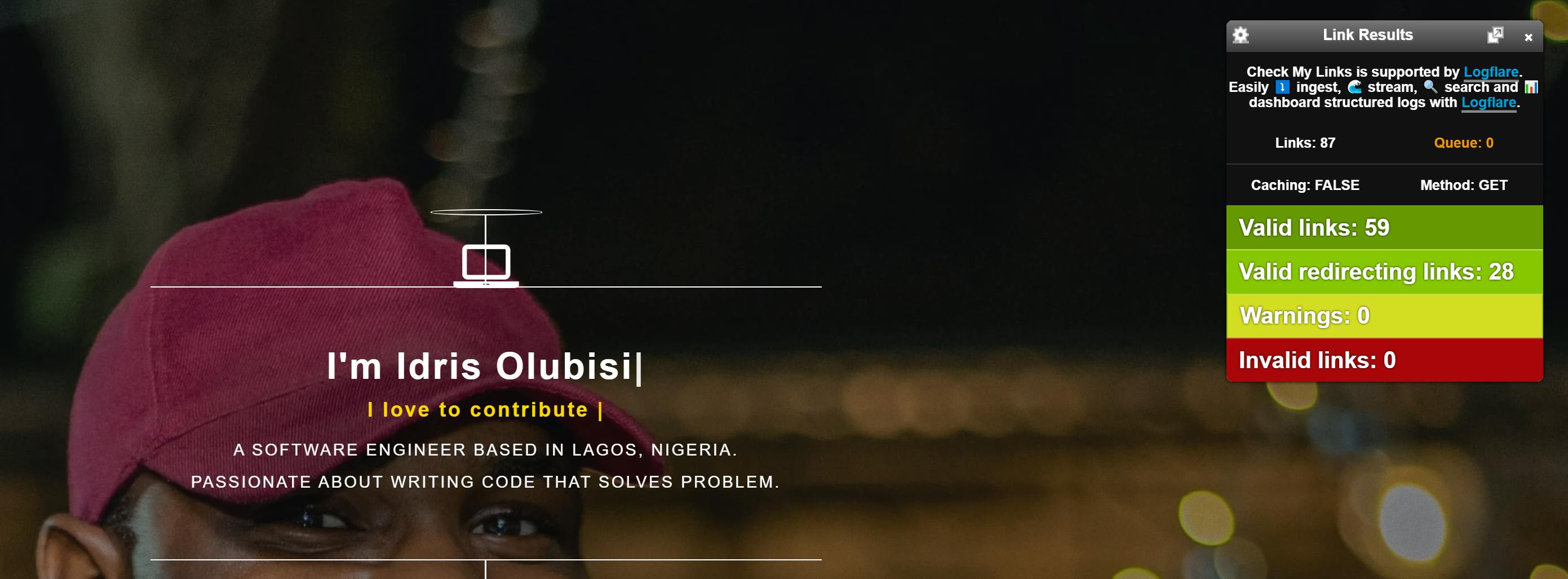
Check My Links
 This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
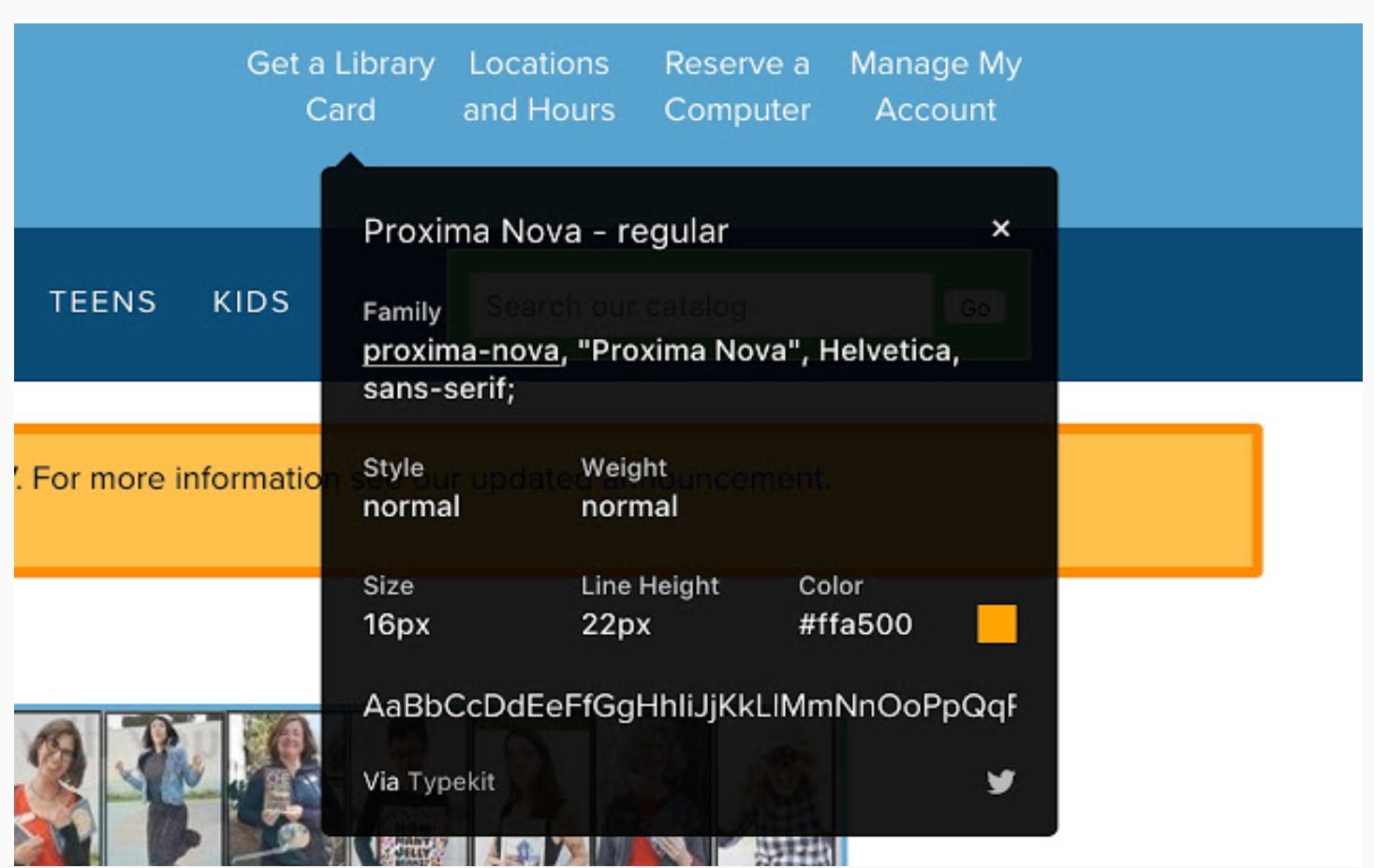
What Font
 Checking Font should be easy right? With this extension, you could inspect web fonts by just hovering on them.
Checking Font should be easy right? With this extension, you could inspect web fonts by just hovering on them.
ColorZilla
 ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced.
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced.
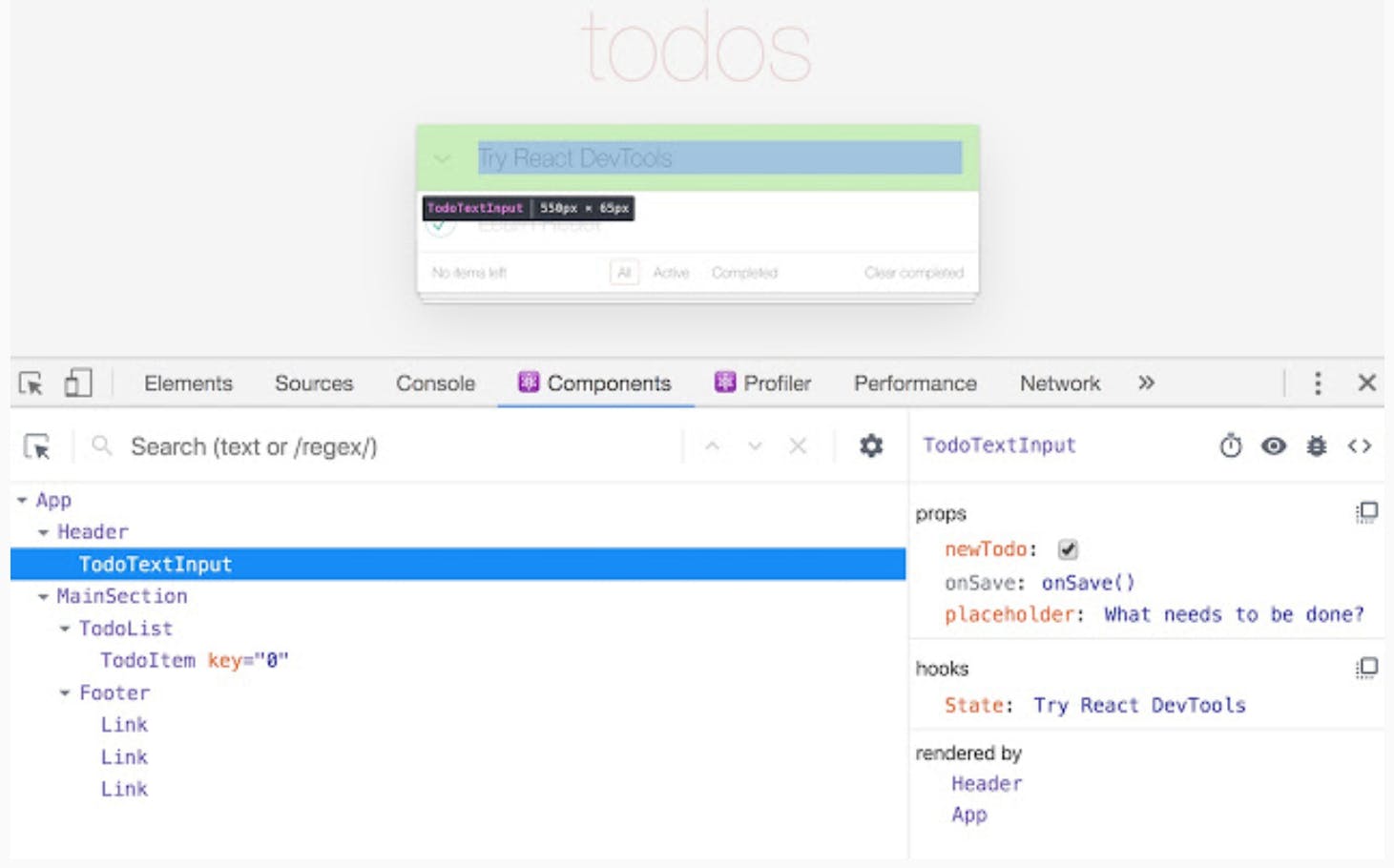
React Developer Tools
 React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
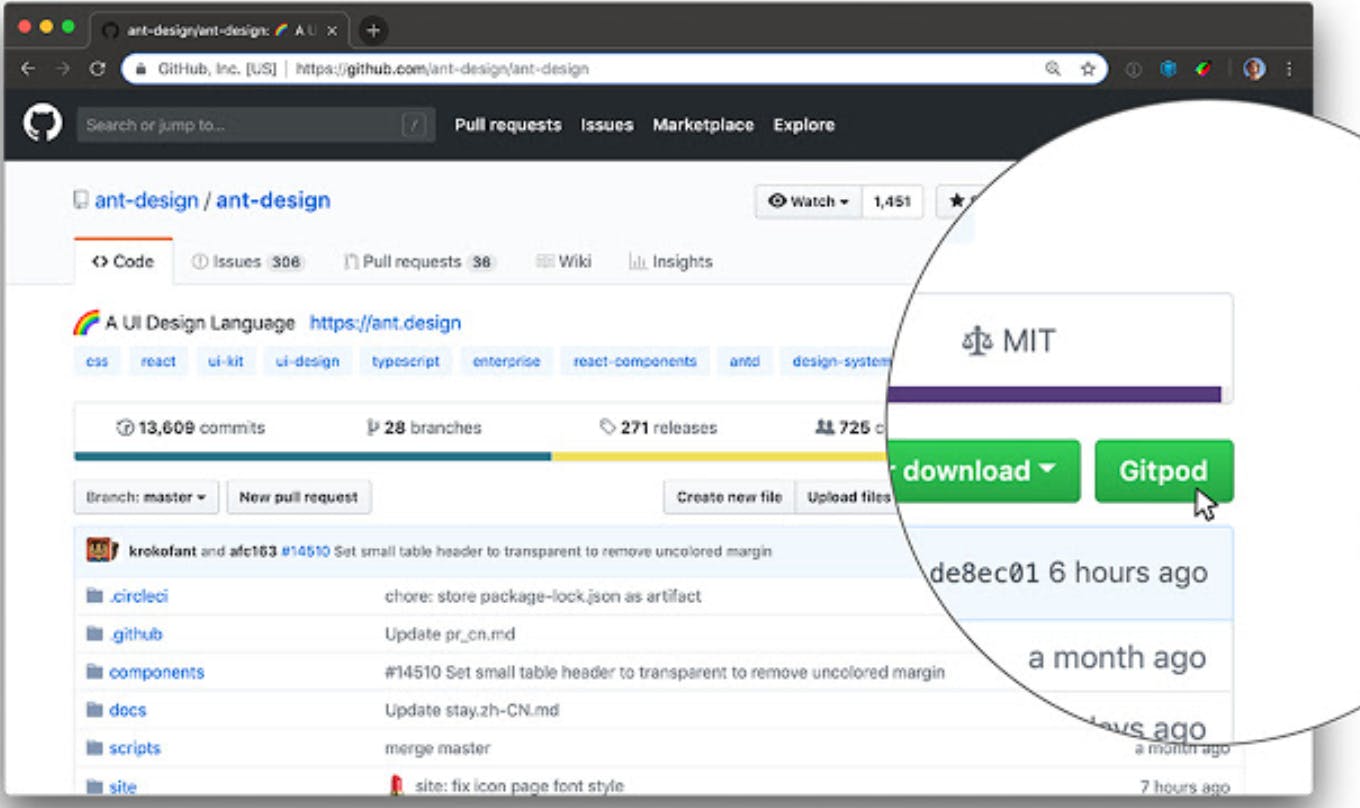
Gitpod - Dev Environments in a Browser Tab
 Gitpod streamlines developer workflows by providing ready-to-code development environments in your browser.
Gitpod streamlines developer workflows by providing ready-to-code development environments in your browser.
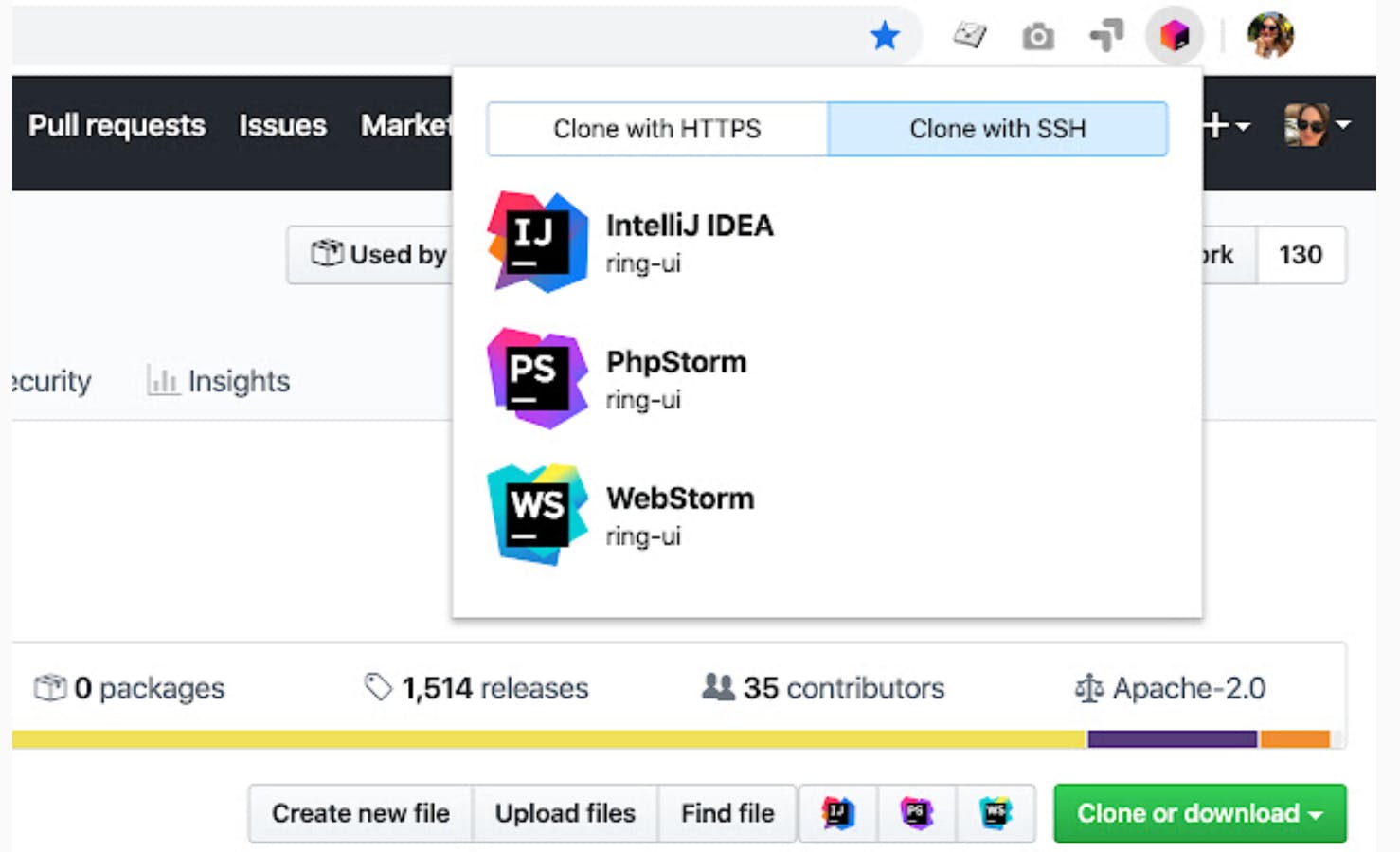
JetBrains Toolbox Extension
 This extension adds buttons that allow you to clone and open projects from GitHub, GitLab, and Bitbucket in IntelliJ-based IDEs.
This extension adds buttons that allow you to clone and open projects from GitHub, GitLab, and Bitbucket in IntelliJ-based IDEs.
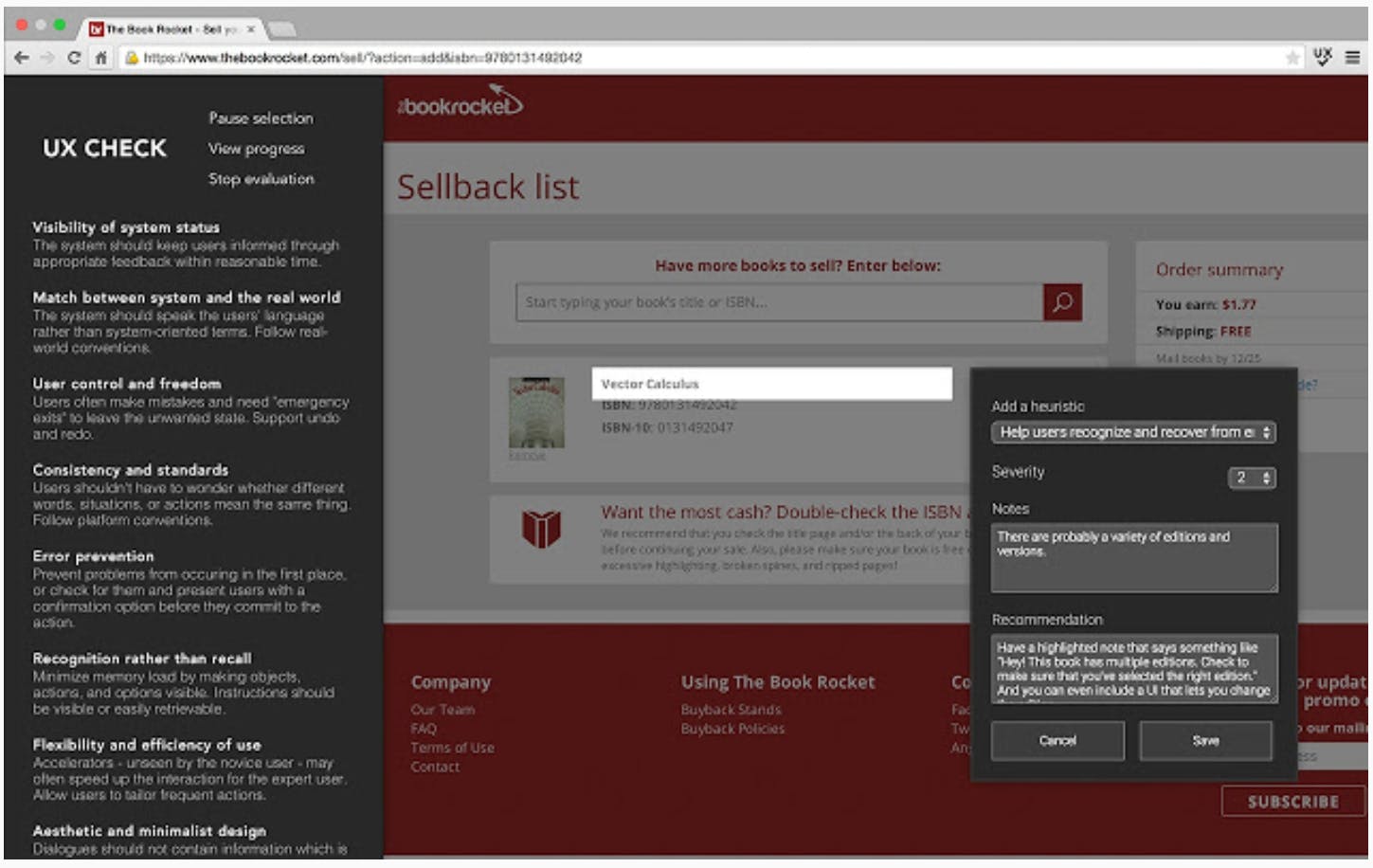
UX Check
 UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen's Ten Heuristics in a side pane next to your website. When you click on an element that doesn't comply with a heuristic, you can add notes, and a screenshot will be saved.
UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen's Ten Heuristics in a side pane next to your website. When you click on an element that doesn't comply with a heuristic, you can add notes, and a screenshot will be saved.
CSS Viewer
 CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006-2008).
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006-2008).
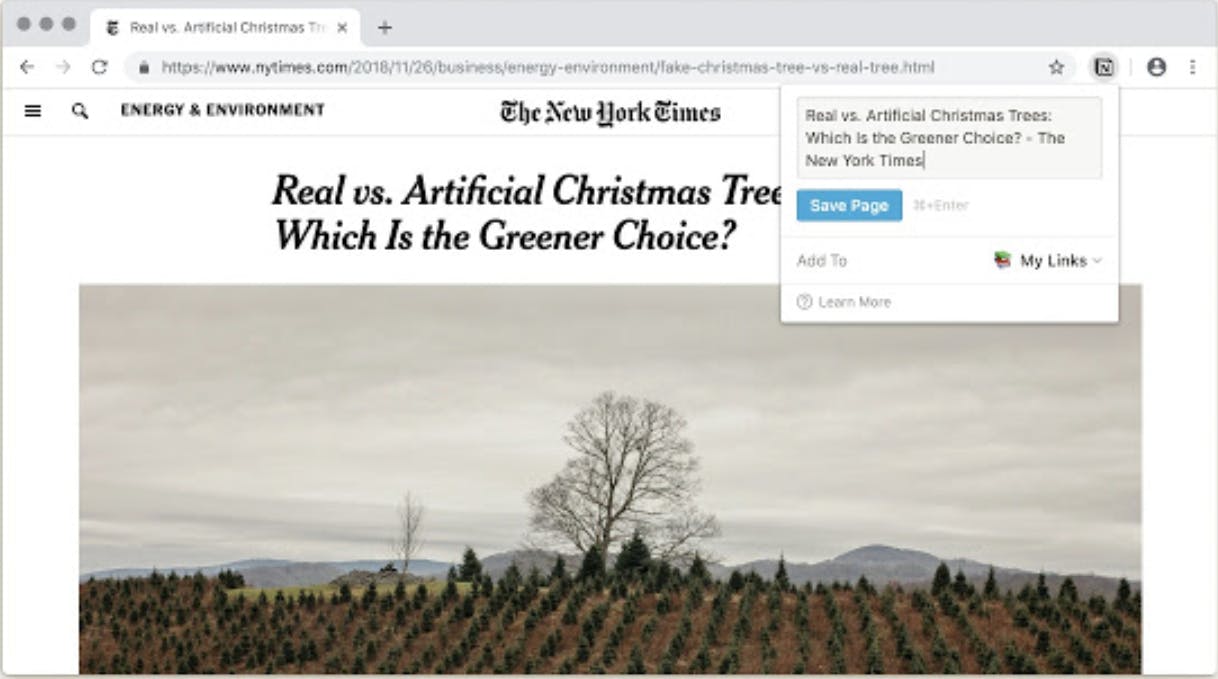
Notion Web Clipper
 Notion is your all-in-one workspace, where you can write, plan, collaborate, and get organized. Take notes, keep databases, build a wiki, project manage your team — all with one tool.
Notion is your all-in-one workspace, where you can write, plan, collaborate, and get organized. Take notes, keep databases, build a wiki, project manage your team — all with one tool.
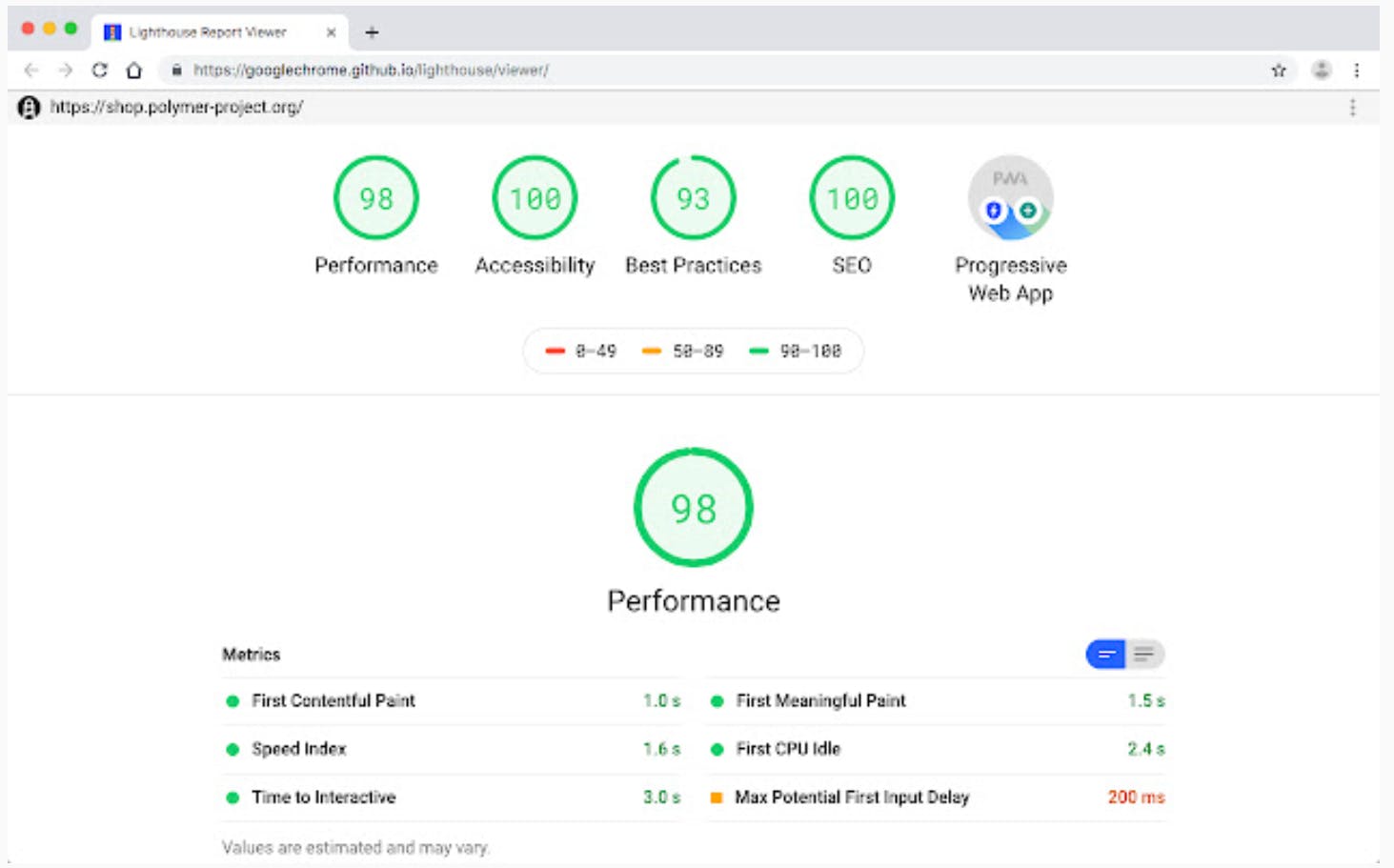
Lighthouse
 Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
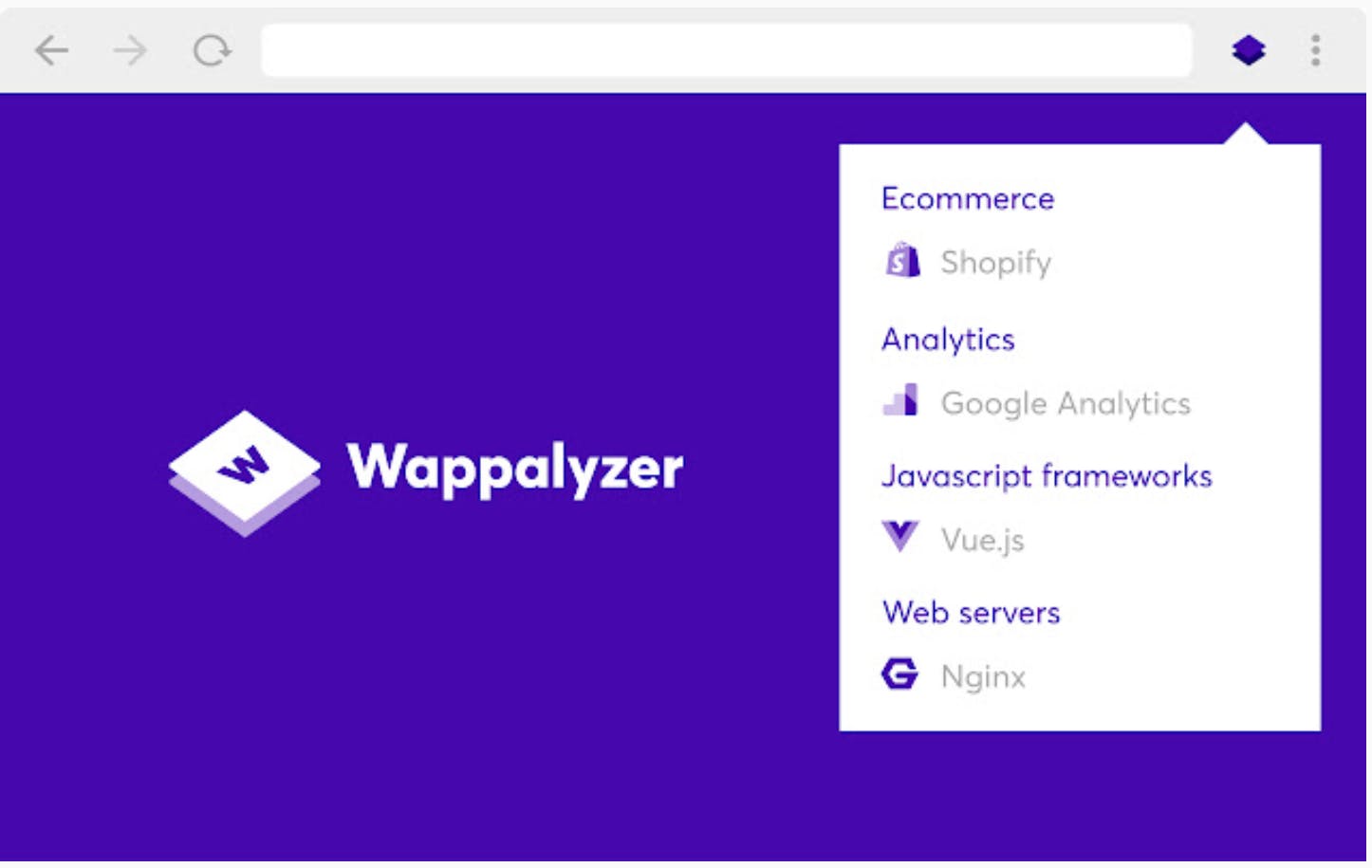
Wappalyzer
 Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.
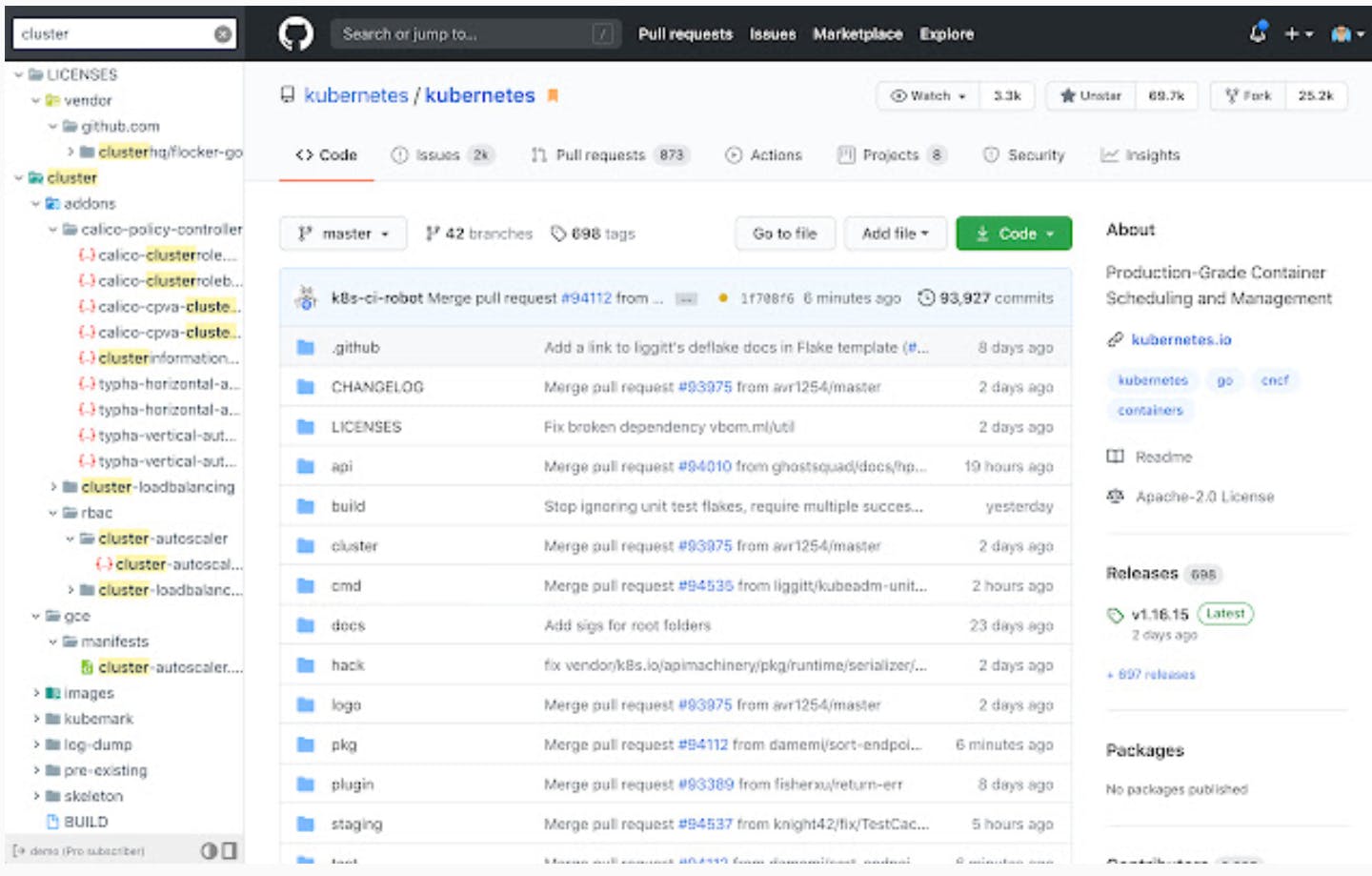
Octotree - GitHub code tree
 Browser extension that enhances GitHub code review and exploration.
Features
Browser extension that enhances GitHub code review and exploration.
Features
- IDE-like code tree
- Folder and file search
- Support GitHub dark mode
- Support private repositories
- Repo/file/issue/pull request bookmarking
- High performance, working with repositories of any size
Web Developer
 The Web Developer extension adds a toolbar button to the browser with various web developer tools.
The Web Developer extension adds a toolbar button to the browser with various web developer tools.
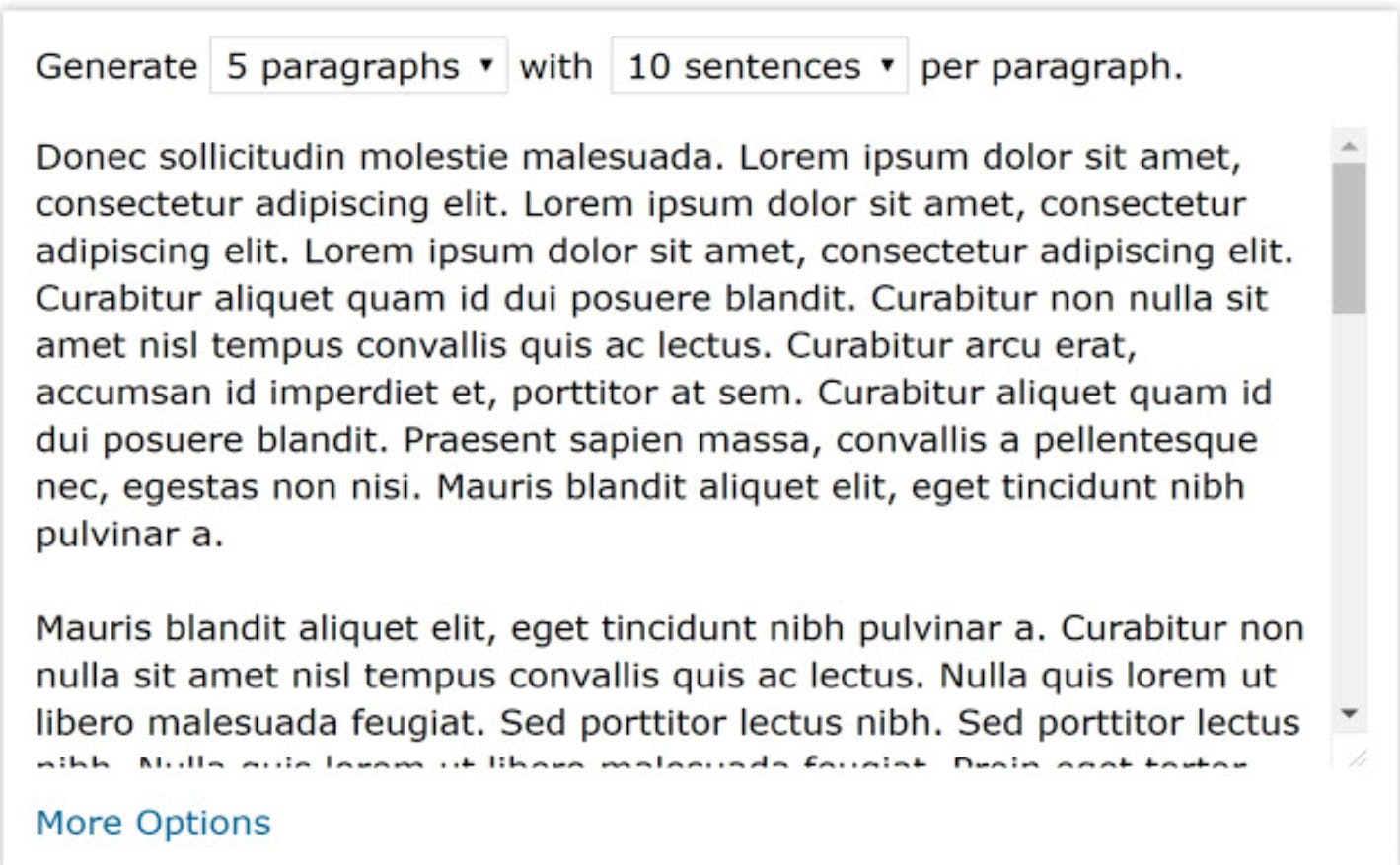
Lorem Ipsum generator
 The Lorem Ipsum Generator quickly delivers default text to complement your amazing design. The default settings are optimized to be used right after installation, but you can easily customize a few settings to get the perfect text for your taste.
The Lorem Ipsum Generator quickly delivers default text to complement your amazing design. The default settings are optimized to be used right after installation, but you can easily customize a few settings to get the perfect text for your taste.
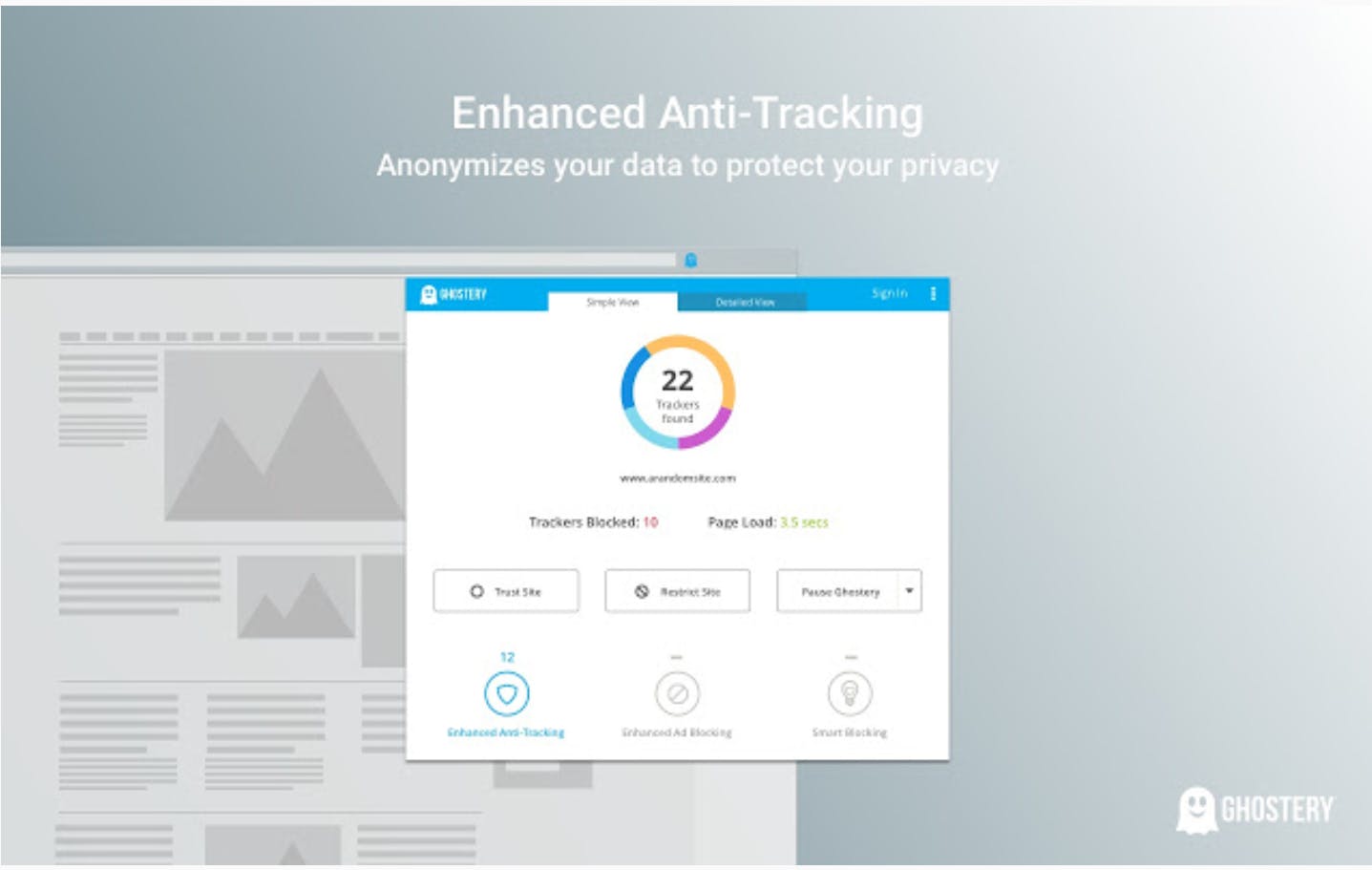
Ghostery – Privacy Ad Blocker
 Ghostery’s built-in ad blocker removes advertisements from a webpage to eliminate clutter so you can focus on the content you want.
Ghostery’s built-in ad blocker removes advertisements from a webpage to eliminate clutter so you can focus on the content you want.
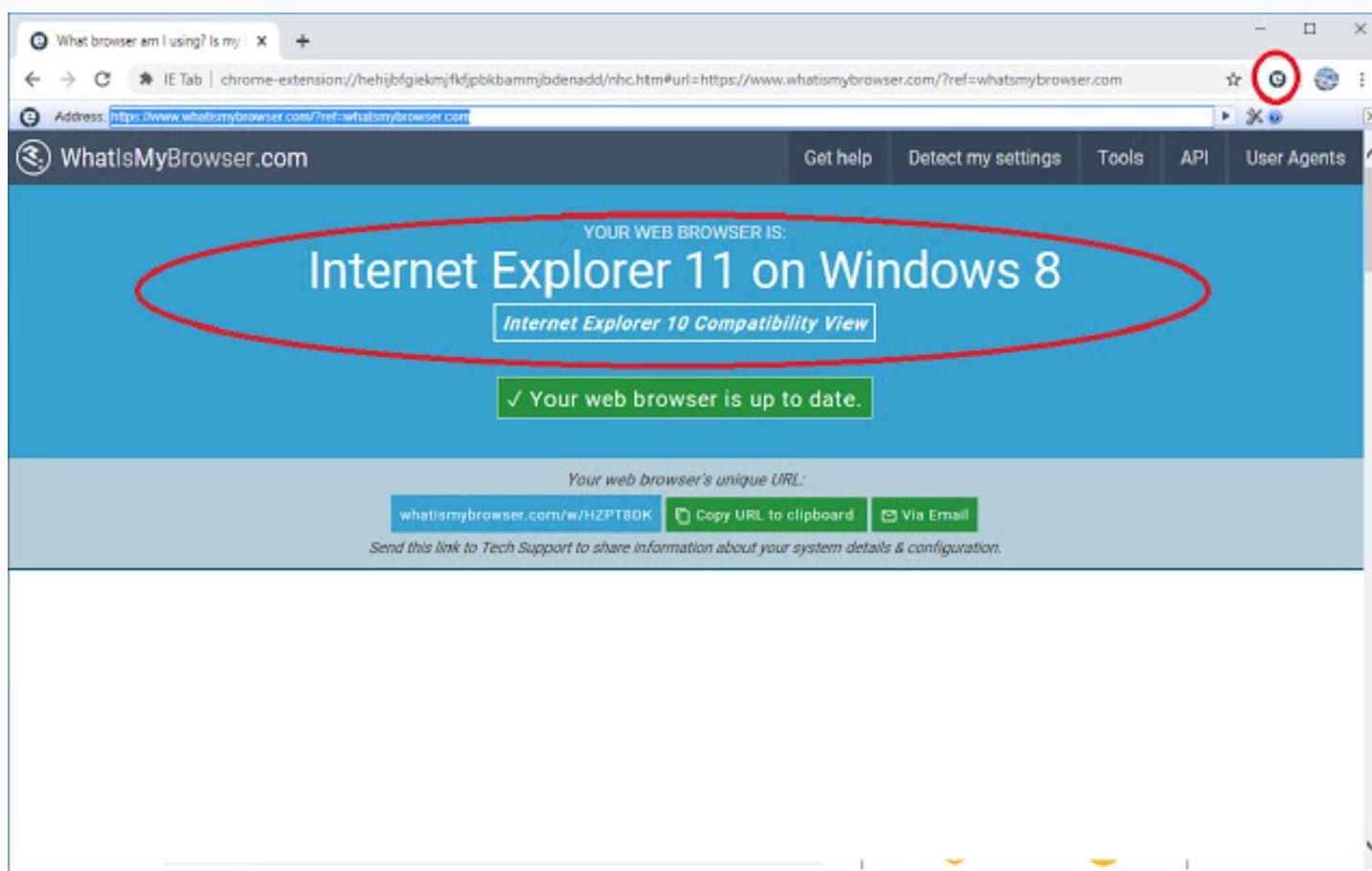
IE Tab

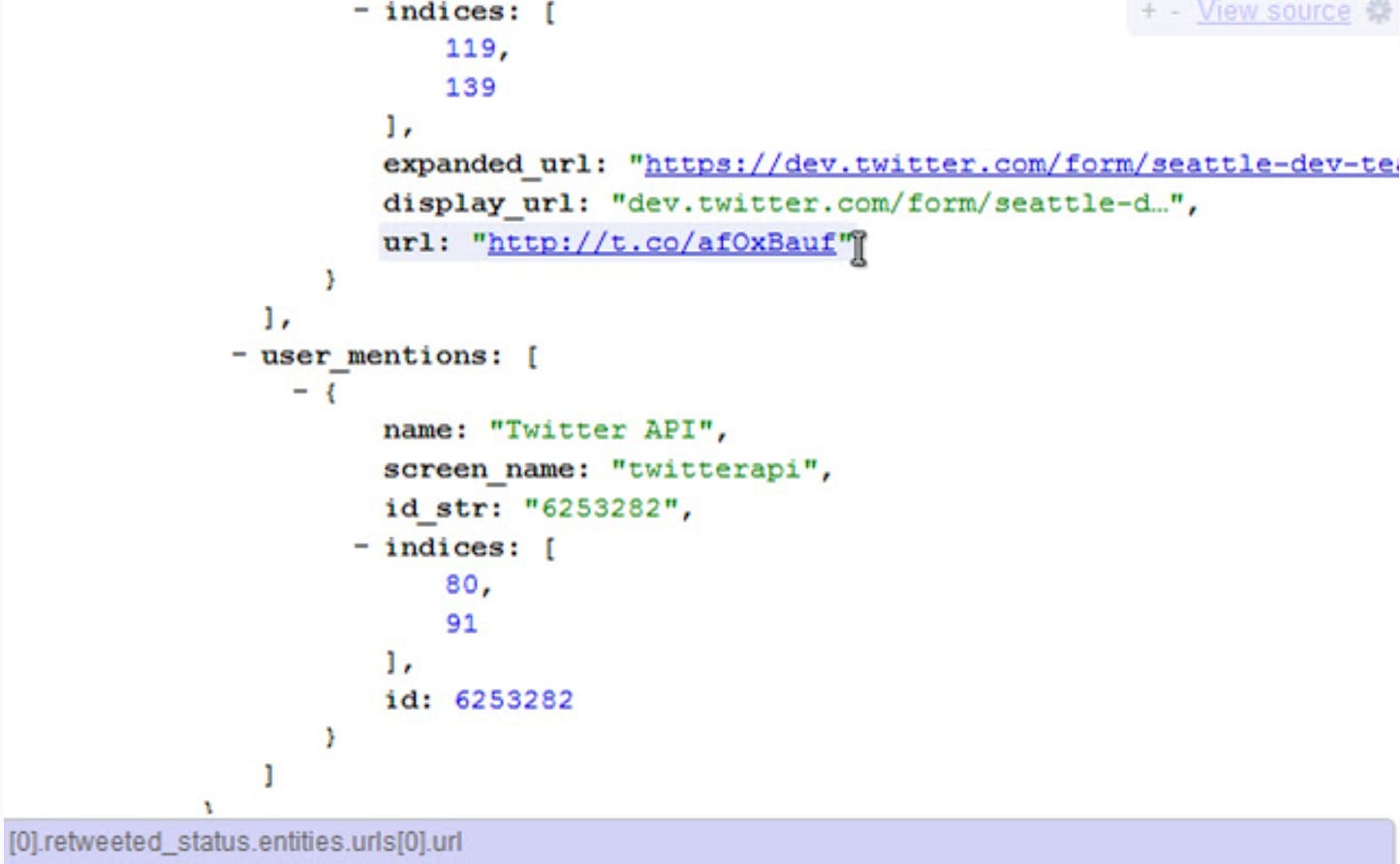
JSONView
 JSONView port for Chrome.
JSONView port for Chrome.
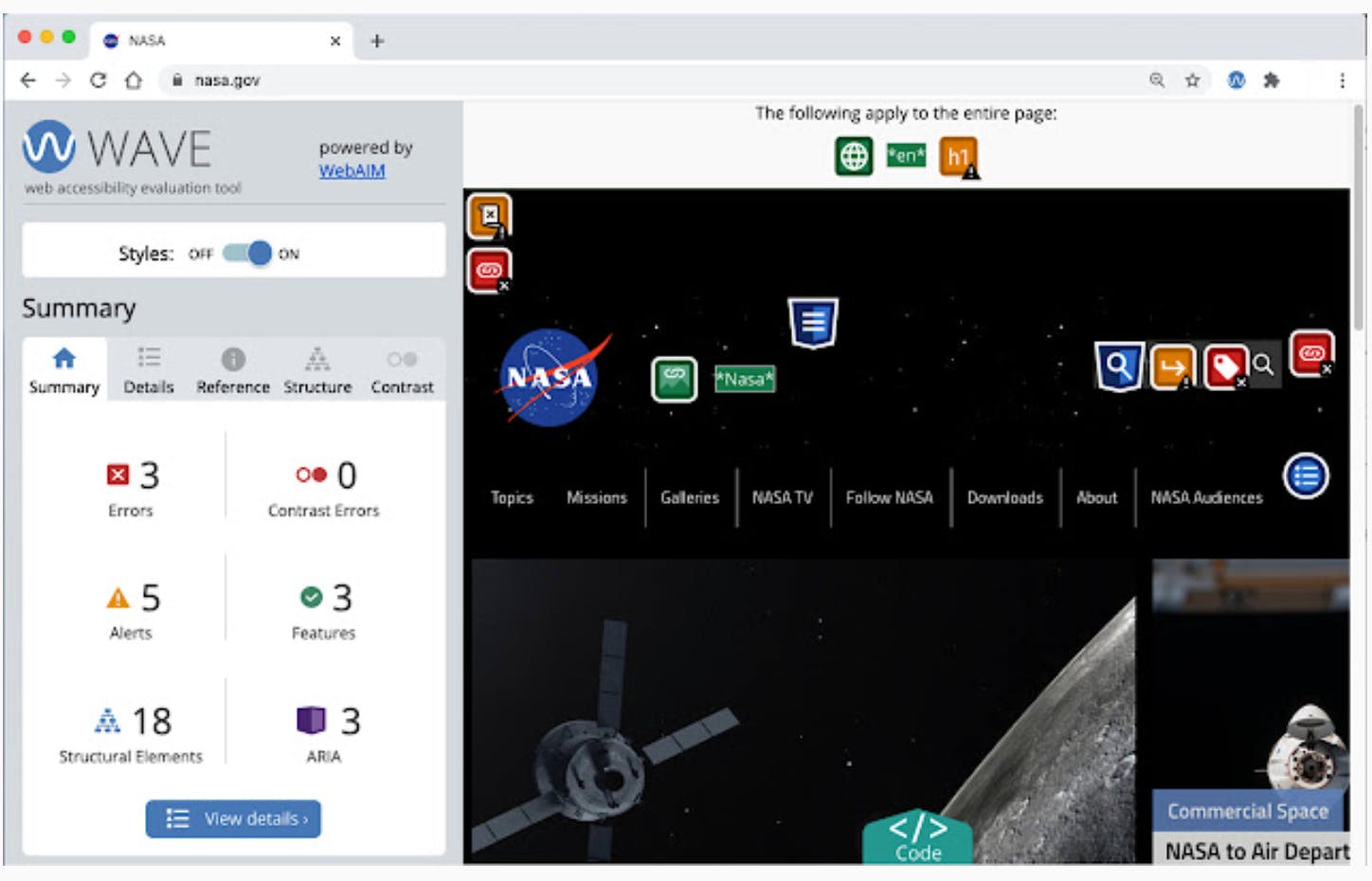
WAVE
 WAVE is a web accessibility evaluation tool developed by WebAIM.org. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. No automated tool can tell you if your page is accessible, but WAVE facilitates human evaluation and educates about accessibility issues
WAVE is a web accessibility evaluation tool developed by WebAIM.org. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. No automated tool can tell you if your page is accessible, but WAVE facilitates human evaluation and educates about accessibility issues
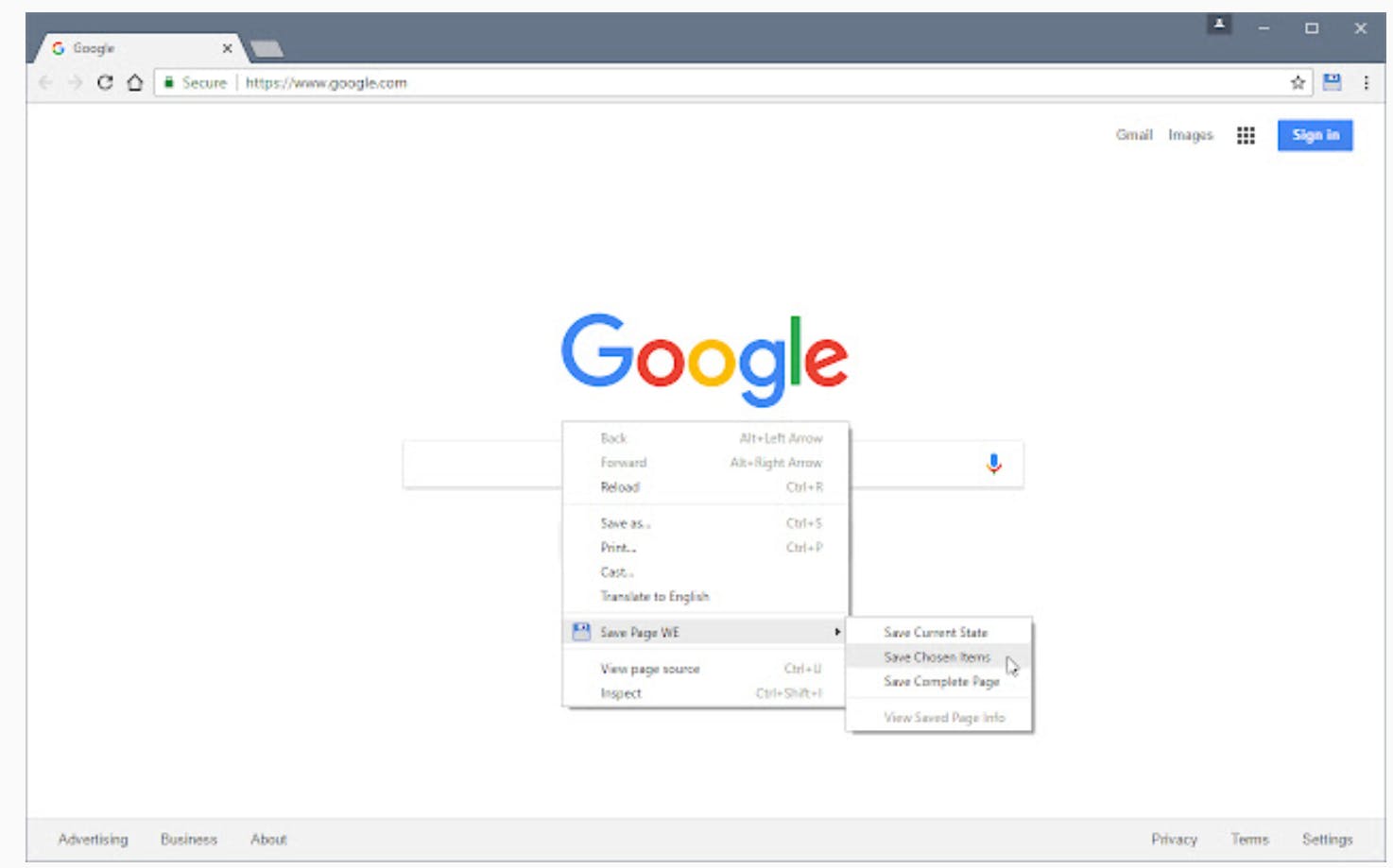
Save Page WE
 Save Page WE provide a simple facility to save a web page (as currently displayed) as a single HTML file that can be opened in any browser. The saved page is a highly accurate representation of the original page.
Save Page WE provide a simple facility to save a web page (as currently displayed) as a single HTML file that can be opened in any browser. The saved page is a highly accurate representation of the original page.
I hope you find this useful! Don't forget to give a thumbs up.
Thank you 🎉